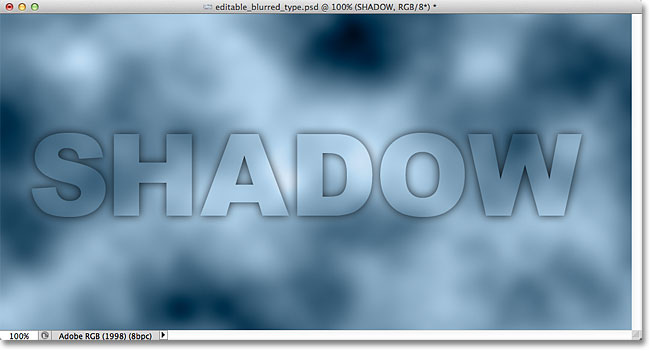
Jika kita melihat di panel Layers saya, kita melihat teks pada lapisan Tipe duduk di atas gambar pada layer Background, dan kita melihat bahwa lapisan Tipe yang sedang aktif (disorot dengan warna biru):

Panel Layers menampilkan Jenis lapisan di atas layer Background.
Sebelum kita belajar cara membuat jenis kabur diedit, mari kita cepat melihat apa yang terjadi ketika saya mencoba untuk mengaburkan teks saya menggunakan filter Gaussian Blur. Aku akan memilihnya dengan pergi ke menuFilter di Menu Bar di bagian atas layar, maka saya akan memilih Blur, dan Gaussian Blur kemudian:

Pergi ke Filter> Blur> Gaussian Blur.
Segera setelah saya pilih filter Gaussian Blur, Photoshop pops membuka kotak peringatan yang mengatakan bahwa teks pada lapisan Tipe perlu rasterized, dan bahwa hal itu tidak akan lagi menjadi tipe diedit ketika kita sudah selesai. Itu bukan apa yang saya inginkan, jadi saya akan mengklik tombol Batal untuk membatalkan filter:

Membatalkan filter karena saya tidak ingin rasterize teks.
Mari kita lihat bagaimana untuk mengaburkan teks menggunakan lapisan gaya Photoshop!
Langkah 1: Tambahkan Drop Shadow
Dengan dokumen terbuka dan Type layer yang dipilih, klik pada ikon Layer Styles di bagian bawah panel Layers:
Mengklik ikon Layer Styles.
Kemudian pilih Drop Shadow dari puncak daftar gaya lapisan yang muncul:

Memilih Drop Shadow dari daftar.
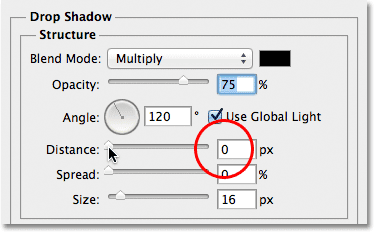
Langkah 2: Turunkan Jarak The Untuk 0px
Ini akan membuka kotak dialog Layer Style Photoshop set ke pilihan Drop Shadow di kolom tengah. Turunkan nilaiDistance semua jalan ke 0px dengan menyeret slider sepanjang jalan ke kiri. Pilihan Jarak mengontrol seberapa jauh bayangan muncul dari objek yang pengecoran bayangan. Mengatur Jarak 0px akan menempatkan bayangan tepat di belakang teks:

Menurunkan Jarak untuk 0px.
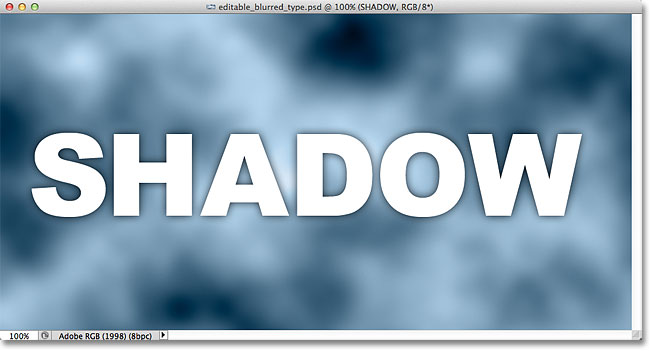
Jika kita melihat teks dalam jendela dokumen, kita dapat melihat bayangan mencuat sekitar tepi huruf:

Teks setelah menurunkan nilai Distance menjadi 0px.
Langkah 3: Beralih ke The Blending Options
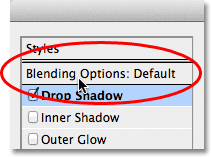
Jangan menutup kotak dialog Layer Style namun karena kita masih memiliki beberapa hal yang perlu diperhatikan.Klik langsung pada kata-kata Blending Options di sudut kiri atas kotak dialog. Pilihan Drop Shadow di kolom tengah akan diganti dengan Blending Options:

Memilih Blending Options.
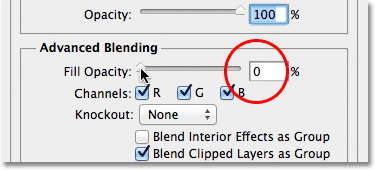
Langkah 4: Turunkan Fill Opacity menjadi 0%
Dengan Blending Options sekarang muncul di kolom tengah, menurunkan nilai Fill Opacity ke 0% dengan menyeret slider sepanjang jalan ke kiri. Ini Isi pilihan Opacity adalah pilihan Fill sama persis ditemukan di sudut kanan atas panel Layers. Seperti yang kita pelajari dalam layer Opacity vs Isi tutorial , nilai Fill mengontrol transparansi dari isi sebenarnya dari lapisan tetapi tidak memiliki efek pada setiap lapisan gaya yang diterapkan untuk itu. Dengan menurunkan nilai Isi dari Type lapisan, kami membuat teks yang sebenarnya itu sendiri transparan, tetapi layer style Drop Shadow akan tetap sepenuhnya terlihat:

Menurunkan Opacity Fill menjadi 0%.
Jika kita melihat lagi pada jendela dokumen, kita melihat bahwa surat-surat itu sendiri telah menjadi sepenuhnya transparan, sedangkan drop shadow masih terlihat. Masalahnya adalah, meskipun teks transparan, itu masih memblokir sebagian besar drop shadow di balik itu dari pandangan. Semua kita bisa melihat bayangan adalah sebagian kecil mencuat di sekitar tepi. Kami akan memperbaikinya dalam sekejap:

Gambar setelah menurunkan Opacity Isi teks.
Langkah 5: Beralih Back To The Drop Shadow Options
Klik langsung pada kata Drop Shadow bawah Blending Options di kiri atas kotak dialog untuk beralih kembali ke pilihan Drop Shadow. Pastikan Anda klik langsung pada kata-kata, tidak di dalam kotak centang di sebelah kiri kata-kata, jika tidak, anda tidak akan mendapatkan akses ke opsi (dan Anda akan mengubah bayangan drop off):

Mengklik pada kata Drop Shadow.
Langkah 6: Nonaktifkan "Layer mengetuk Out Drop Shadow"
Jika Anda melihat ke bawah di bagian bawah pilihan Drop Shadow, Anda akan melihat sebuah opsi bernamaLapisan mengetuk Out Drop Shadow. Secara default, opsi ini diaktifkan, dan dengan itu diaktifkan, drop shadow tetap tersembunyi di balik isi sebenarnya dari lapisan (dalam hal ini, teks), bahkan jika kita membuat isi transparan.Klik kotak centang untuk menghapus tanda centang dan mengaktifkan opsi off:

Mematikan Layer mengetuk Out opsi Drop Shadow.
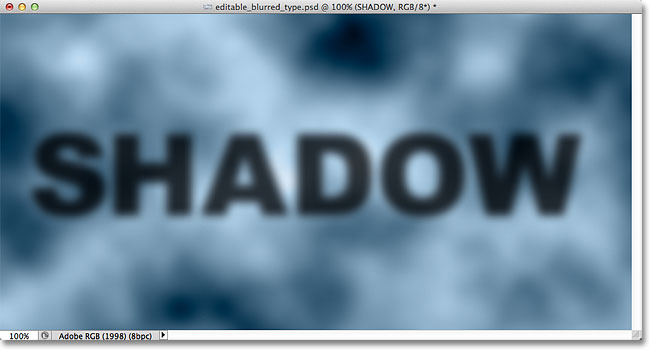
Dan sekarang, teks itu sendiri benar-benar tersembunyi dan tidak lagi menghalangi drop shadow dari pandangan:

Teks bayangan kabur sekarang sepenuhnya terlihat.
Langkah 7: Mengatur Ukuran The Of Shadow The
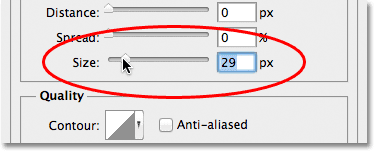
Jika kita mengaburkan teks menggunakan filter Gaussian Blur, kami akan menyesuaikan jumlah kabur dengan menyeret slider Radius. Dengan teknik gaya lapisan kami, kami menyesuaikan kabur dengan mengontrol ukuran drop shadow menggunakan pilihan Size. Secara default, Ukuran diatur ke 16 px. Tarik slider ke arah kanan untuk meningkatkan nilai dan membuat bayangan yang lebih besar, yang akan menambah kabur ke teks, atau seret ke kiri untuk menurunkan nilai Ukuran dan mengurangi efek blur:

Sesuaikan jumlah kabur pada teks dengan opsi Size.
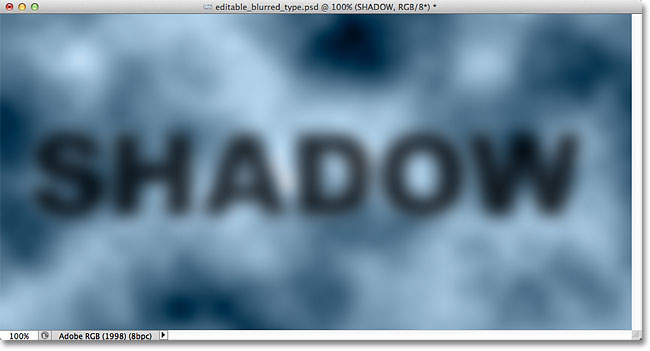
Berikut efek blur saya setelah meningkatkan Ukuran nilai 29px:

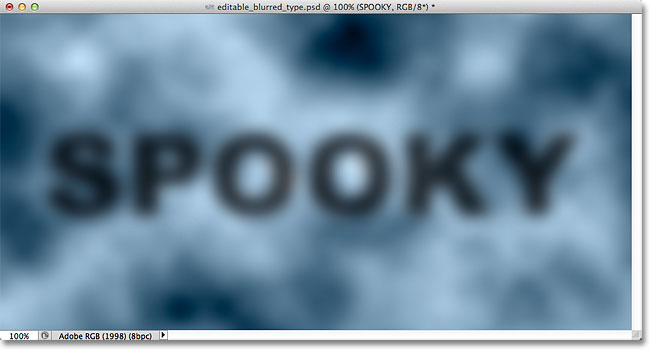
Teks setelah meningkatkan ukuran drop shadow.
Bila Anda senang dengan jumlah kabur, klik OK di sudut kanan atas kotak dialog Layer Style untuk menutup keluar dari itu dan menyelesaikan efek.
Kedua Teks Dan Effect Tetap Editable
Gaya lapisan yang hidup, efek non-destruktif, yang berarti kita dapat kembali setiap saat dan membuat perubahan.Jika, setelah Anda menutup keluar dari kotak dialog Layer Style, Anda sadar bahwa Anda perlu membuat penyesuaian lebih lanjut dengan jumlah kabur, cukup klik dua kali pada efek Drop Shadow yang tercantum di bawah Type lapisan dalam panel Layers (lagi , klik langsung pada kata-kata sendiri):

Double-klik pada efek Drop Shadow bawah Type lapisan.
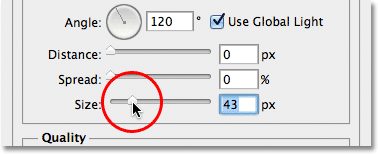
Hal ini akan membuka kembali kotak dialog Layer Style ke pilihan Drop Shadow sehingga Anda dapat membuat perubahan yang Anda butuhkan untuk nilai Size. Setelah selesai, klik OK untuk menutup kembali keluar dari kotak dialog:

Mengatur nilai Ukuran baru dengan slider.
Teks itu sendiri juga tetap sepenuhnya dapat diedit, bahkan dengan efek kabur diterapkan. Cukup pilih itu denganType Tool , masukkan teks baru Anda, lalu tekan Ctrl + Enter (Win) / Command + Kembali (Mac) pada keyboard Anda untuk menerimanya. Efek kabur secara otomatis diterapkan pada teks diperbarui:

Efek kabur sama diterapkan pada teks baru.
Tidak ada komentar:
Posting Komentar