Langkah 1: Duplikasi Layer Teks
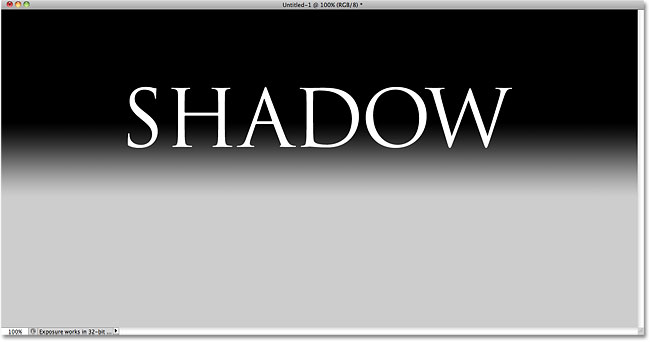
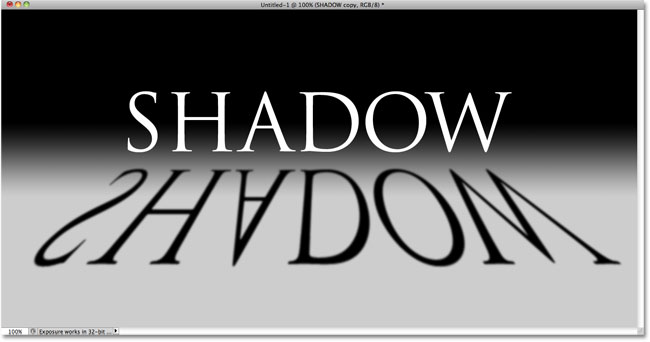
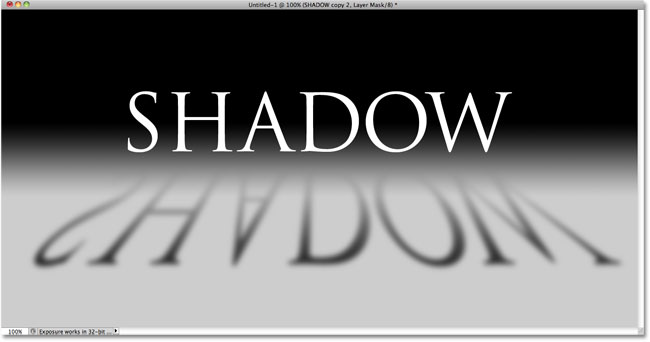
Untuk mulai dengan, saya telah pergi ke depan dan menambahkan beberapa teks di depan latar belakang diisi dengan gradien hitam ke abu-abu sederhana. Anda dapat membuat efek bayangan perspektif ini dengan warna latar belakang atau gambar yang Anda sukai:

Tambahkan teks ke dokumen.
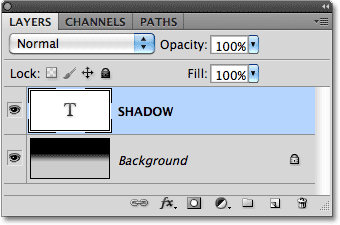
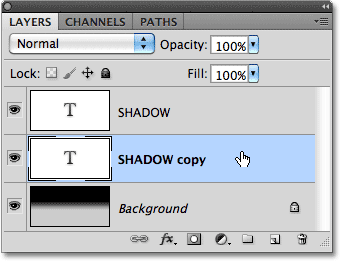
Jika kita melihat pada panel Layers, kita melihat bahwa teks saya duduk di layer teks sendiri di atas layer Background:

Teks muncul di lapisan sendiri di atas latar belakang.
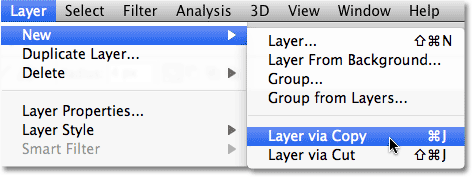
Kita perlu membuat salinan teks, sehingga dengan lapisan teks yang dipilih dalam panel Layers (lapisan yang dipilih akan disorot dengan warna biru), pergi ke menu Layer dalam Menu Bar di bagian atas layar, pilih New, dan kemudian pilih Layer via Copy. Atau, untuk cara yang lebih cepat untuk memilih perintah yang sama, menggunakan cara pintas keyboard Ctrl + J (Win) / Command + J (Mac):

Pergi ke Layer> New> Layer via Copy.
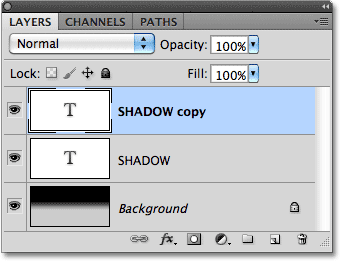
Tidak ada yang terjadi di jendela dokumen, tetapi salinan layer teks muncul di atas asli dalam panel Layers:

Salinan layer teks muncul di atas asli.
Langkah 2: Tarik Copy Below The Asli
Klik pada salinan layer teks pada panel Layers dan tarik langsung di bawah lapisan teks asli. Ketika Anda melihat sorot bar muncul antara layer teks asli dan layer Background, lepaskan tombol mouse Anda untuk memiliki Photoshop jepret lapisan ke posisi baru:

Tarik layer teks disalin antara asli dan layer Background.
Langkah 3: Rasterize Text
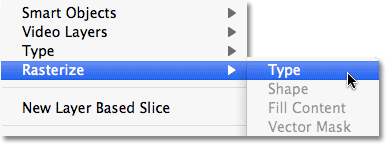
Dalam beberapa saat, kita akan membentuk kembali teks sehingga terlihat lebih seperti bayangan perspektif, tapi Photoshop tidak akan membiarkan kita melakukan itu sementara teks masih teks. Kita harus terlebih dahulu mengubah teks menjadi pixel , yang dikenal di Photoshop-berbicara sebagai rasterizing itu. Untuk melakukan itu, pergi ke menu Layer, pilih Rasterize, kemudian pilih Type:

Pergi ke Layer> Rasterize> Type.
Langkah 4: Flip Dan Pindah Text
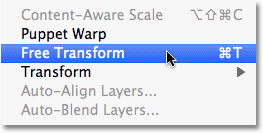
Dengan salinan teks asli sekarang dikonversi ke piksel, pergi ke menu Edit dan pilih Free Transform, atau tekanCtrl + T (Win) / Command + T (Mac) untuk mengakses Free Transform dengan cara pintas keyboard:

Pergi ke Edit> Free Transform.
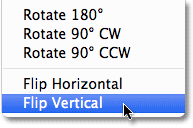
Ini menempatkan kotak Free Transform dan menangani (kotak kecil) di sekitar teks dalam jendela dokumen-klik kanan (Win) / Control-klik (Mac) di mana saja dalam jendela dokumen dan pilih Flip Vertikal dari menu kontekstual yang muncul.:

Pilih Flip Vertikal dari menu.
Ini membalik teks terbalik di jendela dokumen:

Gambar setelah membalik teks secara vertikal.
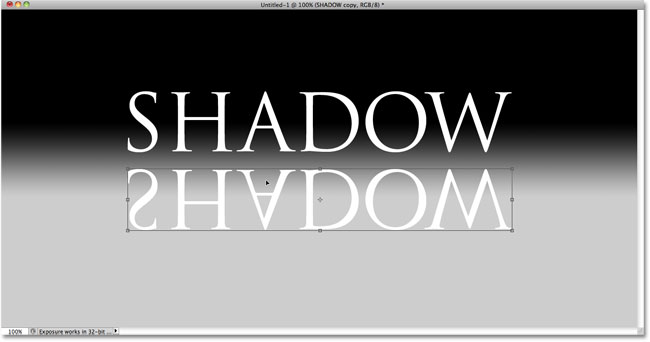
Selanjutnya, klik mana saja di dalam kotak Free Transform bounding, tahan tombol Shift Anda, kemudian tarik teks di bawah teks asli. Menahan tombol Shift saat Anda tarik membatasi arah Anda dapat menarik dalam, sehingga lebih mudah untuk menyeret lurus ke bawah. Aku akan menambahkan beberapa ruang antara versi asli dan membalik teks sehingga akan muncul seolah-olah teks asli saya melayang di udara di atas bayangan:

Tahan shift dan tarik teks membalik di bawah yang asli.
Langkah 5: Stretch Dan Membentuk Text
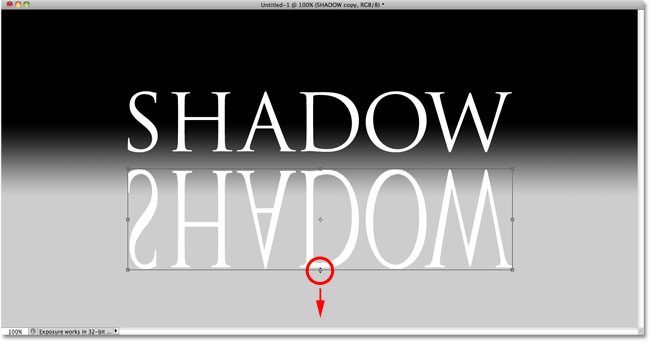
Klik pada pegangan di bagian tengah bawah Transform kotak gratis dan tarik ke bawah untuk meregangkan teks vertikal:

Regangkan teks dengan menyeret bagian tengah bawah menangani lurus ke bawah.
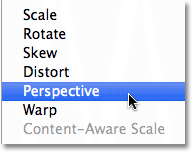
Kemudian, dengan Free Transform masih aktif, sekali lagi klik kanan (Win) / Control-klik (Mac) di mana saja dalam jendela dokumen dan pilih Perspektif dari menu kontekstual:

Pilih Perspektif dari Transform pilihan.
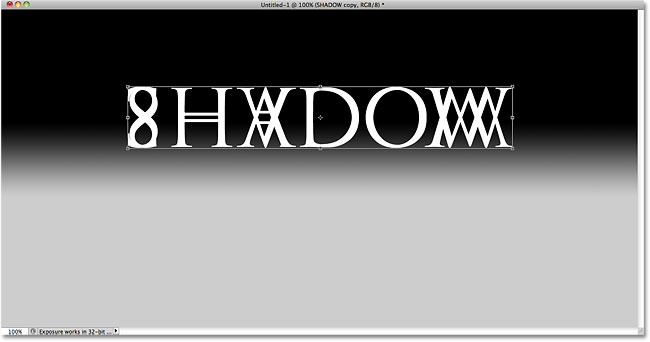
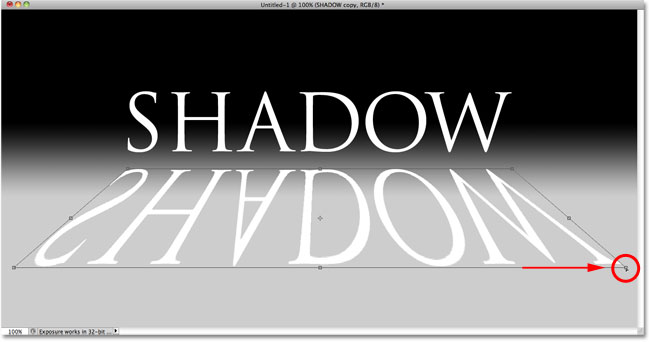
Dengan Perspektif yang dipilih, klik pada salah satu pegangan kanan bawah kiri atau bawah dan tarik ke arah luar horizontal. Seperti yang Anda tarik salah satu pegangan, pegangan lain akan memperpanjang di arah yang berlawanan, memberikan teks perspektif 3D. Tekan Enter (Win) / Kembali (Mac) ketika Anda sudah selesai untuk menyelesaikan transformasi:

Saat Anda menarik salah satu sudut bawah pegangan luar, bergerak lainnya dalam arah yang berlawanan.
Langkah 6: Isi Teks Dengan Hitam
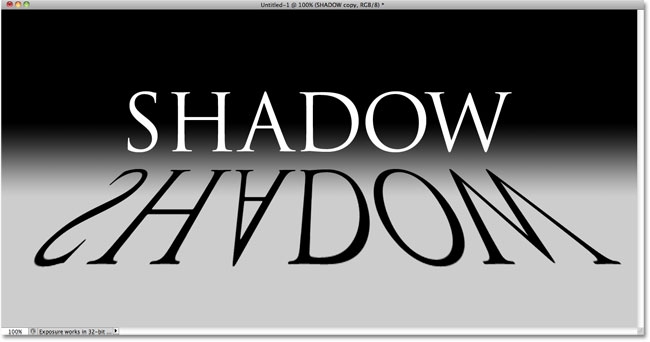
Tekan huruf D pada keyboard Anda untuk dengan cepat mengatur ulang Photoshop Foreground dan Background warna jika perlu, yang akan mengatur warna Foreground Anda menjadi hitam. Kemudian tekan Shift + Alt + Backspace (Win) / Shift + Option + Hapus (Mac) untuk mengisi teks membalik dan dibentuk kembali dengan warna foreground (hitam):

Isi teks berubah dengan hitam.
Langkah 7: Terapkan Gaussian Blur Filter
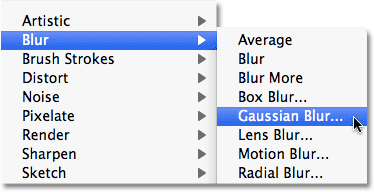
Pergi ke menu Filter, pilih Blur, kemudian pilih Gaussian Blur:

Pergi ke Filter> Blur> Gaussian Blur.
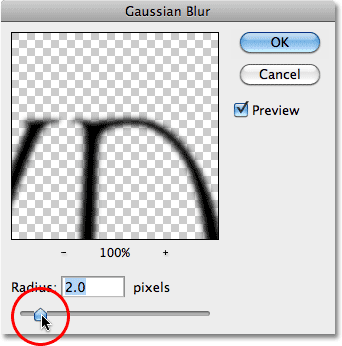
Ketika kotak dialog Gaussian Blur muncul, geser slider Radius sepanjang bagian bawah ke arah kanan untuk menambahkan hanya jumlah sedikit blur untuk bayangan. Mengawasi gambar dalam jendela dokumen yang Anda tarik slider untuk menilai hasil, karena jumlah kabur Anda menambahkan akan tergantung pada ukuran dan resolusi gambar Anda, tetapi semua kita akan untuk di sini adalah efek halus . Aku akan mengatur nilai Radius saya untuk 2 piksel:

Oleskan sedikit kabur ke bayangan.
Klik OK setelah selesai untuk keluar dari kotak dialog. Text shadow Anda sekarang harus memiliki sedikit kabur diterapkan:

Gambar setelah menerapkan filter Gaussian Blur.
Langkah 8: Turunkan Layer Opacity
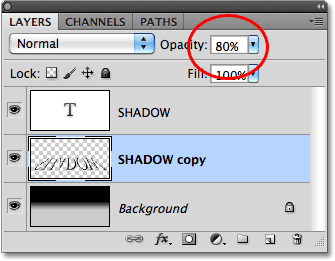
Karena sebagian bayangan tidak muncul sebagai warna solid, menurunkan opacity layer untuk menambahkan transparansi sedikit bayangan. Anda akan menemukan pilihan Opacity di bagian kanan atas dari panel Layers.Menurunkannya menjadi sekitar 80%:

Pilihan opacity lapisan.
Langkah 9: Duplikasi Shadow Layer
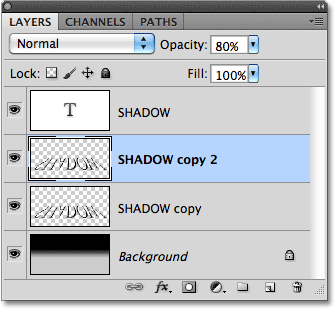
Tekan Ctrl + J (Win) / Command + J (Mac) untuk cepat menduplikasi layer bayangan kabur. Salinan itu akan muncul di atas asli dalam panel Layers:

Buatlah salinan lapisan bayangan.
Langkah 10: Terapkan Gaussian Blur Filter Lagi
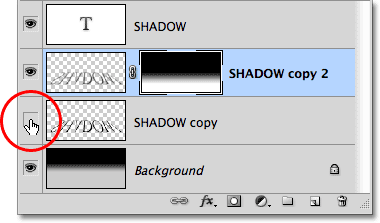
Bayangan cenderung untuk menyebar dan tumbuh lebih lembut ketika mereka bergerak lebih jauh dari sumber, jadi mari kita menambahkan lebih kabur untuk menyalin kita bayangan. Kami kemudian akan menggunakan beberapa lapisan masker untuk memadukan dua lapisan bayangan bersama-sama. Pertama, menyembunyikan layer bayangan asli sementara dengan mengklik icon-nya lapisan visibilitas (bola mata) pada panel Layers. Ini akan membuat lebih mudah untuk melihat apa yang kita lakukan:
Lapisan ikon visibilitas sementara ternyata lapisan dan mematikan dalam dokumen.
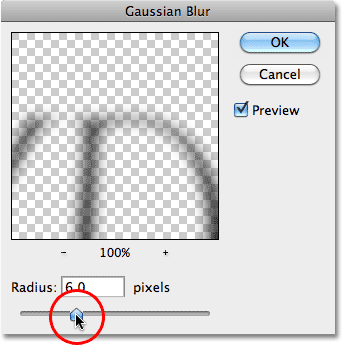
Karena filter Gaussian Blur adalah filter terakhir kita diterapkan, kita bisa mengaksesnya lagi dengan cepat dengan menekan Ctrl + Alt + F (Win) / Command + Option + F (Mac). Kali ini, menambahkan lebih kabur ke bayangan dengan menyeret slider Radius lanjut ke kanan. Aku akan mengatur nilai Radius saya kali ini menjadi sekitar 6 piksel. Seperti sebelumnya, nilai yang Anda gunakan mungkin berbeda dan akan tergantung pada gambar Anda, sehingga menilai hasil di jendela dokumen yang Anda tarik slider:

Menggunakan nilai Radius lebih besar saat ini untuk menambah kabur kuat.
Klik OK setelah selesai untuk keluar dari kotak dialog. Bayangan Anda sekarang harus terlihat seperti ini:

Gambar setelah menambahkan lebih kabur ke lapisan bayangan kedua.
Langkah 10: Tambahkan J Layer Mask
Klik pada ikon Layer Mask di bagian bawah panel Layers untuk menambahkan lapisan masker untuk lapisan:
Klik pada ikon Layer Mask.
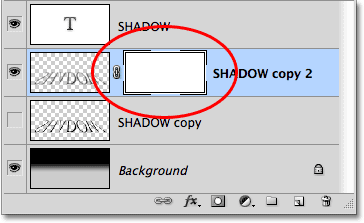
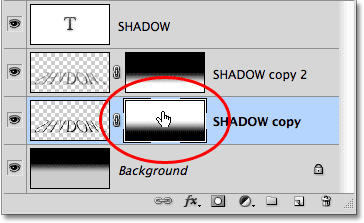
Sebuah layer mask thumbnail akan muncul di samping utama thumbnail preview layer:

Layer mask thumbnail.
Langkah 11: Tarik Out A Black-To-Putih Gradient Pada Layer Mask
Pilih Photoshop Gradient Tool dari panel Tools:

Pilih Gradient Tool.
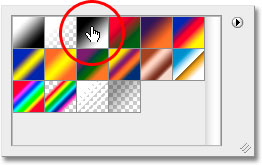
Dengan Gradient Tool dipilih, klik kanan (Win) / Control-klik (Mac) di mana saja dalam jendela dokumen dan pilihgradien hitam ke putih dengan mengklik thumbnail (ketiga dari kiri, baris atas). Tekan Enter (Win) / Kembali(Mac) ketika Anda sudah selesai untuk menutup keluar dari Gradient Picker:

Klik pada thumbnail untuk gradien hitam ke putih.
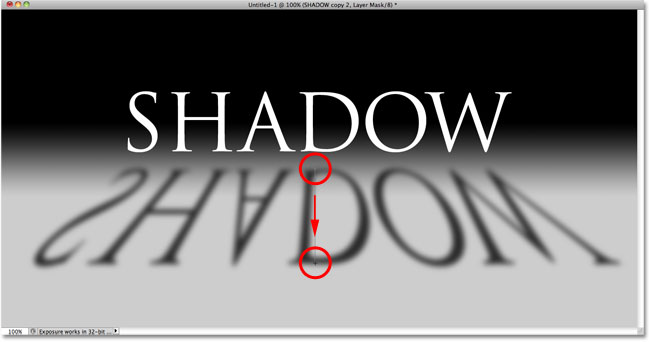
Kami ingin versi kabur ekstra bayangan untuk secara bertahap memudar ke tampilan seperti itu meluas jauh dari teks, jadi klik dengan Gradient Tool di bagian paling atas dari bayangan untuk mengatur titik awal untuk gradien, kemudian tahan tombol Shift Anda dan tarik lurus ke bawah ke bagian bawah bayangan. Lepaskan tombol mouse Anda ketika Anda mencapai bagian bawah untuk mengatur titik akhir untuk gradien. Menahan tombol Shift saat Anda tarik sekali lagi membatasi arah Anda dapat menarik dalam, sehingga lebih mudah untuk menyeret lurus ke bawah:

Klik di bagian atas bayangan, tahan Shift, tarik ke bawah dan lepaskan tombol mouse Anda di bagian bawah bayangan.
Karena kita diseret keluar gradien pada layer mask, bukan lapisan itu sendiri, gradien mengendalikan visibilitas bayangan, yang sekarang perlahan-lahan memudar ke tampilan ketika bergerak lebih jauh dari teks:

Gradien pada layer mask mengontrol transparansi bayangan.
Langkah 12: Copy The Layer Mask Ke The Original Shadow Layer
Klik sekali lagi pada icon visibilitas lapisan untuk lapisan bayangan asli sehingga terlihat dalam dokumen:

Putar layer bayangan asli kembali.
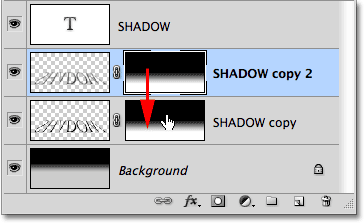
Klik pada thumbnail layer mask pada panel Layers, tahan Alt (Win) / Option (Mac), kemudian tarik masker turun ke lapisan bayangan asli di bawahnya. Bila Anda melihat kotak menyorot muncul di sekitar lapisan bayangan asli, lepaskan tombol mouse Anda untuk menyalin masker ke lapisan. Sekarang Anda akan melihat identik thumbnail layer mask pada kedua lapisan bayangan:

The Alt (Win) / Option (Mac) kunci memberitahu Photoshop untuk membuat salinan topeng seperti yang Anda tarik.
Langkah 13: Balikkan The Layer Mask
Kita perlu bayangan asli memudar ketika bergerak lebih jauh dari teks, kebalikan dari apa yang dilakukannya sekarang, jadi klik pada layer mask thumbnail baru di layer bayangan asli dalam panel Layers untuk memilihnya.Kemudian tekan Ctrl + I (Win) / Command + I (Mac), yang akan membalikkan gradien pada layer mask, begitu hitam menjadi putih dan putih menjadi hitam:

Layer mask thumbnail sekarang menunjukkan gradien putih-ke-hitam, bukan hitam-to-putih.
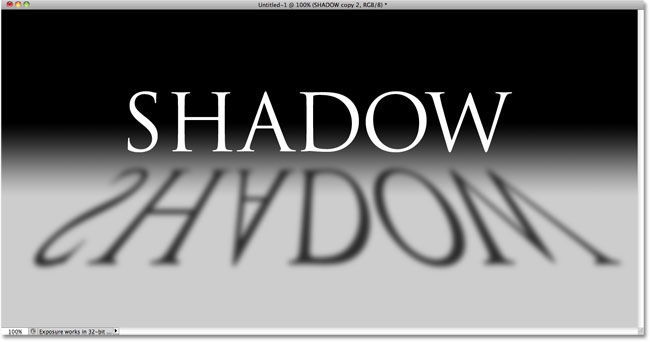
Dengan kedua lapisan bayangan sekarang dicampur bersama-sama, bayangan muncul lebih lembut ketika bergerak menjauh dari teks:

Gambar setelah membalik layer mask.
Langkah 14: Turunkan opacity dari The Top Shadow Layer
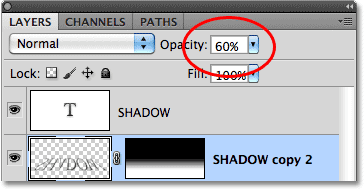
Akhirnya, klik pada bagian atas lapisan bayangan (salinan bayangan) di panel Layers untuk sekali lagi memilihnya, kemudian turunkan opacity menjadi sekitar 60%:

Pilih layer bayangan atas, lalu turunkan opacity menjadi 60%.
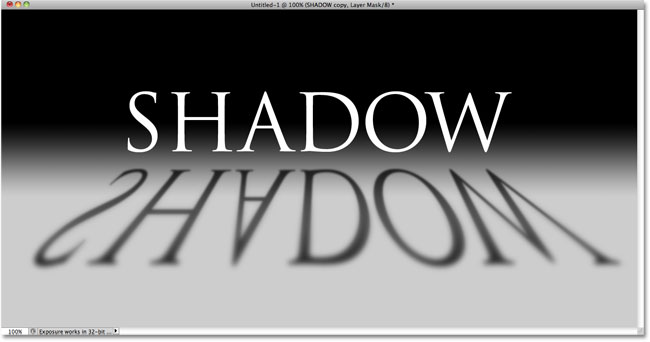
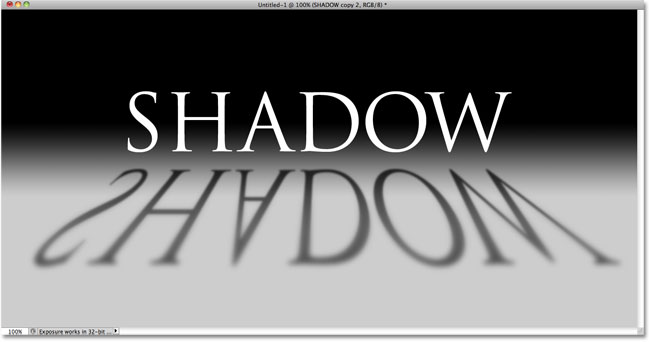
Dan dengan itu, kita sudah selesai! Berikut ini adalah final "perspektif bayangan" efek teks kami:

Final "perspektif bayangan" efek teks.
Lucky Club - Live Casino | Login | Facebook
BalasHapusLucky Club has become a top rated 카지노사이트luckclub online casino for everyone with a unique game experience and a unique gaming experience. Join to get more Rating: 3.8 · 56 votes · Free · Game