Paket-paket ini membuat banyak efek mudah untuk melakukannya, tapi mereka sangat canggih dan sering membutuhkan beberapa waktu untuk belajar. Banyak seniman dan desainer menghabiskan bertahun-tahun belajar alat-alat ini. Tanpa terlalu dalam, lihatlah beberapa trik 3D bahwa produk ini membuat mudah.
Kamis, 30 Januari 2014
Menggunakan High-End 2D Alat
Paket-paket ini membuat banyak efek mudah untuk melakukannya, tapi mereka sangat canggih dan sering membutuhkan beberapa waktu untuk belajar. Banyak seniman dan desainer menghabiskan bertahun-tahun belajar alat-alat ini. Tanpa terlalu dalam, lihatlah beberapa trik 3D bahwa produk ini membuat mudah.
Selasa, 28 Januari 2014
Menggunakan Perspektif Deformasi
Salah satu filter deformasi yang dapat digunakan untuk menciptakan tampilan 3D adalah filter Perspektif. Jika Anda mencari jalan negara berjajar dengan pohon-pohon, Anda akan melihat bahwa semakin jauh pohon itu, semakin kecil terlihat. Itulah bagaimana perspektif bekerja.
Dalam Paint Shop Pro, ada dua filter seperti: satu untuk perspektif horizontal dan yang lainnya untuk perspektif vertikal. Masing-masing memberikan Anda sebuah kotak dialog dengan jendela pratinjau dan kontrol untuk mengubah persen dari efek.Coba gunakan filter deformasi Horisontal dan Vertikal Perspektif untuk membuat kotak kayu untuk halaman Web Anda:
- Buka gambar baru dan duplikat dengan menggunakan Window | Gandakan perintah.
- Selanjutnya, mengubah ukuran gambar untuk 100 ¥ 200 dengan Image | Resize perintah dan menerapkan filter Perspektif dengan perintah Gambar | Deformasi | Horizontal Perspektif. Masukkan nilai 90% ke dalam kotak dialog dan klik OK. Tepi kanan gambar akan menyusut.
- Membuat salinan dengan Windows | Duplikat perintah dan menciptakan wajah yang berlawanan dengan Gambar | Cermin perintah, ini menciptakan citra cermin.
- Pilih gambar asli, mengubah ukurannya ke 200 ¥ 100, dan menerapkan deformasi vertikal Perspektif pada 90 persen.
- Duplikat gambar dan pilih Gambar | Flip untuk membuat wajah akhir.
- Sekarang salin semua gambar ke dalam sebuah file gambar 250 ¥ 250 baru dan posisi mereka seperti yang ditunjukkan pada Gambar 3.4. Akhirnya, tambahkan perbatasan dengan alat mengisi.
Setelah Anda selesai dengan gambar Anda, Anda dapat mengurangi kedalaman warna lagi dengan menggunakan Warna | Penurunan Color Depth | 256 Warna untuk secara signifikan mengurangi ukuran file. Gambar kemudian dapat disimpan sebagai file GIF. Anda juga dapat menyimpan gambar sebagai file JPG tanpa mengurangi kedalaman warna. JPG menyimpan pilihan memungkinkan Anda untuk menentukan jumlah kompresi yang akan diterapkan pada gambar. Semakin besar pengaturan kompresi, semakin kecil ukuran file gambar, tapi lebih buruk kualitasnya. Kebanyakan gambar dapat diatur ke pengaturan kompresi 50 persen tanpa terasa mempengaruhi kualitas gambar.
Senin, 27 Januari 2014
Manual Membuat Backgrounds Ubin dengan Paint Shop Pro
Simple paket editing gambar seperti Paint Shop Pro dapat digunakan untuk membuat latar belakang ubin mulus dengan trik khusus. Caranya adalah dengan membagi gambar Anda sehingga jahitan pada sisi berlawanan cocok. Anda dapat melakukan ini dengan memisahkan gambar menjadi empat kuadran dan menyalin setiap kuadran diagonal ke kuadran yang berlawanan, kemudian menghapus lapisan baru dibuat.
Karena setiap kuadran dari gambar asli reposisi, ini bukan teknik yang baik digunakan untuk objek yang perlu tetap konsisten, seperti gambar mata atau mobil. Namun, itu bekerja dengan baik untuk latar belakang abstrak.Untuk melakukan hal ini dengan Paint Shop Pro, coba berikut ini:
- Menciptakan citra baru yang 96 ¥ 96 piksel.
- Selanjutnya, gunakan alat pemilih persegi panjang untuk memilih kuadran kiri atas gambar dari 0,0 sampai 47,47 dan menyalinnya ke Clipboard. Koordinat ditunjukkan pada status bar di bagian bawah jendela.
- Buat gambar baru lain yang 96 ¥ 96 piksel, dan paste kuartal gambar dengan Edit | Paste | As New Selection perintah ke dalam gambar baru. Lalu posisi di sudut kanan bawah dan klik tombol.
- Ulangi proses copy-dan-paste ini untuk tiga kuadran lain, menyalin setiap kuadran ke sudut yang berlawanan.
- Setelah selesai, dua jahitan tetap, berjalan horizontal dan vertikal melalui gambar. Gunakan alat gambar untuk menyembunyikan jahitan tersebut, lalu simpan gambar.
- Sebagai langkah terakhir, menerapkan filter Emboss dan menyimpan gambar sebagai file JPG yang akan digunakan sebagai latar belakang.
Minggu, 26 Januari 2014
Menggunakan Backgrounds 3D di Halaman Web Anda
Kesulitan lain adalah berurusan dengan ukuran file latar belakang. Tak seorang pun suka situs Web lambat-loading. Dua cara terbaik untuk mengurangi ukuran file untuk mengurangi kedalaman warna dan untuk mengurangi ukuran keseluruhan gambar Anda. Ini tidak sering disarankan agar Anda menggunakan kurang dari 256 warna untuk gambar 3D Anda, sehingga salah satu cara terbaik untuk menggunakan gambar yang lebih kecil adalah untuk ubin mereka di halaman. HTML melakukan ini secara otomatis untuk gambar latar belakang.
Meningkatkan Kecerahan Backgrounds untuk Tekankan Teks
Jika Anda berniat menggunakan salah satu gambar 3D Anda sebagai latar belakang, ada cara sederhana untuk memastikan bahwa teks terbaca. Meningkatkan kecerahan gambar memudar rincian dan masih memungkinkan pengguna melihat gambar. Sebuah gambar latar belakang cerah hingga 50 persen memungkinkan Anda menggunakan warna teks gelap yang akan dibaca.Dalam Paint Shop Pro, gunakan Colors | Adjust | perintah Brightness / Contrast dan mengatur nilai antara 50 dan 80 persen. Pengaturan dari 100 persen akan mencuci keluar gambar sama sekali, meninggalkan putih gambar-dan ada cara mudah untuk melakukan itu.
Gambar 3.5 menunjukkan contoh yang baik menggunakan latar belakang dengan cara ini. Untuk contoh ini, saya menggunakan pengaturan kecerahan 40 persen.
Namun, perhatikan jahitan yang kuat pada setiap tepi gambar. Sangat mudah untuk mengatakan bahwa latar belakang ubin dari satu gambar. Jika Anda dapat mencocokkan tepi yang berlawanan, Anda dapat membuat latar belakang Anda terlihat seperti salah satu gambar yang konsisten.
Sabtu, 25 Januari 2014
Buat Linen Tekstur di Photoshop
Langkah 1:
Mulailah dengan membuat dokumen baru pada ukuran yang Anda inginkan. Jika Anda berencana untuk menggunakan tekstur ini untuk latar belakang situs Anda, saya sarankan Anda membuat dokumen persegi untuk membantu dengan ubin. Kita akan masuk ke bahwa pada akhir tutorial.
Langkah 2:
Setelah dokumen baru telah dibuat, mengisinya dengan 'dasar' warna yang Anda inginkan tekstur Anda menjadi. Dalam hal ini, kita akan menggunakan # 717785.
Langkah 3:
Ketika warna di tempat, saatnya untuk Filter! Kepala sampai ke Filter> Sketch> Air Paper. Filter ini akan memungkinkan Anda untuk menyesuaikan Fiber Panjang, Brightness dan Kontras. Saya telah menyertakan pengaturan yang bekerja dengan baik bagi saya, tapi menguji nilai yang berbeda sampai Anda mendapatkan hasil yang Anda senang dengan.
Langkah 4:
Menekan OK akan menerapkan filter untuk gambar Anda.
Langkah 5:
Anda mungkin memperhatikan bahwa tepi tekstur Anda terlihat sedikit 'off'. Mereka memiliki beberapa serat ekstra putih yang tidak terlihat sangat menarik. Cropping off tepi ini akan melakukan trik!
Langkah 6:
Pada titik ini, jika Anda hanya mencari untuk mencapai tekstur 'linen'. Anda dapat berhenti di sini. Namun, banyak orang ingin menggunakan ini untuk latar belakang situs web mereka. Menggunakan gambar pada itu kondisi saat ini akan menghasilkan hasil ubin jelek. Kita perlu untuk membuatnya 'tile ramah'.
Jika gambar Anda belum persegi, memotong keluar sebagian persegi tekstur, sebaiknya dimensi Anda ingat, seperti 500px X500px. Hal ini dapat dilakukan pada Pilihan Anda Bar ketika Crop Tool dipilih.
Langkah 7:
Ketika dimensi anda sudah siap, tarik keluar area yang akan dipotong. Anda harus dibiarkan dengan tekstur persegi.
Langkah 8:
Sekarang kami tekstur persegi, saatnya untuk membuatnya 'tile ramah'. Kepala sampai ke Filter> Other> Offset. Jendela ini akan membantu untuk memastikan bahwa kami akan tekstur ubin dengan benar. Untuk nilai-nilai Horisontal dan Vertikal, Anda ingin memasukkan persis setengah dari ukuran dokumen. Seperti yang kita dipotong dokumen ini menjadi 500 x 500, nilai-nilai akan menjadi 250 dan 250. Anda juga ingin memastikan bahwa Undefined Area diatur untuk Bungkus Sekitar.
Langkah 9:
Bila Anda menerapkan Filter Offset, Anda mungkin melihat pusat tekstur Anda memiliki 'garis' sedikit melalui mereka.
Hal ini dapat dengan mudah diperbaiki dengan menggunakan Anda Spot Healing Brush Tool. Cukup menarik garis, menekan tombol Shift, kan melampaui garis offset. Anda akan ditinggalkan dengan mulus, tekstur tileable!
Jumat, 24 Januari 2014
Menggunakan Emboss Filter
Filter adalah algoritma matematika yang mengubah gambar dengan cara yang terprogram. Mereka dapat digunakan untuk mengubah gambar dalam satu proses tebal, sehingga menggantikan banyak pekerjaan tangan membosankan. Beberapa proses ini dapat digunakan untuk menciptakan efek 3D.
Efek drop shadow menambahkan hanya bayangan ke objek, tapi filter Emboss menambahkan sorot dan bayangan. Hal ini memberikan obyek timbul melihat lega, seolah-olah objek timbul tongkat dari permukaan. Filter melakukan hal ini dengan mengubah objek asli menjadi abu-abu, dengan menggunakan warna objek untuk menyorot pada salah satu sisi objek, dan menggunakan warna komplementer untuk bayangan di sisi yang berlawanan.
The Emboss Filter cukup umum dan dapat ditemukan di sebagian besar program cat, termasuk Paint Shop Pro. Sebagai contoh penerapan filter Emboss, hasil Web Tournament of Champions dirakit di Gambar 3.3.
Karena Anda ingin menerapkan filter Emboss ke seluruh gambar, hanya ada satu langkah. Pilih Gambar | Filter Khusus | Emboss. Hasilnya dapat dilihat pada Gambar 3.3. Perhatikan bahwa sudut efek emboss sejajar dengan beberapa baris, sehingga mereka tampaknya menghilang.
Efek drop shadow menambahkan hanya bayangan ke objek, tapi filter Emboss menambahkan sorot dan bayangan. Hal ini memberikan obyek timbul melihat lega, seolah-olah objek timbul tongkat dari permukaan. Filter melakukan hal ini dengan mengubah objek asli menjadi abu-abu, dengan menggunakan warna objek untuk menyorot pada salah satu sisi objek, dan menggunakan warna komplementer untuk bayangan di sisi yang berlawanan.
The Emboss Filter cukup umum dan dapat ditemukan di sebagian besar program cat, termasuk Paint Shop Pro. Sebagai contoh penerapan filter Emboss, hasil Web Tournament of Champions dirakit di Gambar 3.3.
| Hati-hati |
Filter dapat diterapkan hanya untuk gambar resolusi tinggi. Di sudut kiri bawah status bar, Anda dapat melihat ukuran dan kedalaman warna dari citra. Jika gambar Anda tidak dalam format warna 16 juta, pilih Warna | Meningkatkan Color Depth | 16 Juta Warna (24 Bit). |
Karena Anda ingin menerapkan filter Emboss ke seluruh gambar, hanya ada satu langkah. Pilih Gambar | Filter Khusus | Emboss. Hasilnya dapat dilihat pada Gambar 3.3. Perhatikan bahwa sudut efek emboss sejajar dengan beberapa baris, sehingga mereka tampaknya menghilang.
Kamis, 23 Januari 2014
Menambahkan Lihat 3D dengan Menggunakan Gugurkan Bayangan
Mungkin efek yang paling sederhana adalah dengan menambahkan bayangan ke objek 2D. Hal ini dilakukan dengan menyalin objek dan berubah warna (hitam paling sering digunakan), maka posisi objek asli diagonal offset dari bayangan. Banyak paket cat memiliki perintah yang mengotomatisasi proses ini. Paint Shop Pro, misalnya, menawarkan beberapa cara untuk melakukan ini.
Gambar 3.1: Membuat bayangan di Paint Shop Pro.
Jatuhkan Shadows di Teks
Kotak dialog Teks dalam Paint Shop Pro memiliki opsi Bayangan, untuk menggunakannya, ikuti langkah berikut:- Pilih alat teks dengan mengklik pada icon dengan T modal di toolbar Cat.
- Dengan tool yang dipilih, klik di mana saja pada gambar untuk membuka kotak dialog, di mana Anda dapat menentukan font, ukuran, dan gaya teks. Ada juga kotak centang untuk mengaktifkan bayangan. Ketik teks Anda dan pilih kotak centang ini, dan teks Anda akan ditampilkan dengan bayangan ketika anda menekan tombol OK.
- Posisikan teks di mana Anda inginkan dan klik tombol untuk mengatur itu. Warna teks dan bayangan akan ditentukan oleh latar depan dan latar belakang warna yang dipilih di toolbar Cat.
Gambar 3.1: Membuat bayangan di Paint Shop Pro.
- Buka gambar baru dan pilih warna hitam sebagai warna foreground dan hijau sebagai warna latar belakang.
- Selanjutnya, pilih alat teks dan klik di mana saja di ruang kerja gambar untuk membuka kotak dialog Text. Ketik teks Anda di kolom teks, pastikan kotak centang shadow dibersihkan, lalu klik tombol OK. Teks muncul sebagai objek mengambang yang bergerak di sekitar dengan kursor. Posisikan teks dan klik mouse, teks muncul dalam warna hitam.
Tip Mengambang objek adalah objek yang belum menjadi bagian dari gambar. Posisi mereka dikendalikan oleh gerakan mouse. Dengan memegang mouse masih, objek terlihat seperti itu akan ketika diatur dalam gambar. Klik tombol mouse, dan objek secara permanen diatur dalam gambar. Teknik ini memungkinkan Anda melihat apa gambar akhir akan terlihat seperti sebelum itu ditetapkan.
- Sekarang, klik dua kali icon R kecil di samping latar depan dan latar belakang warna untuk membalikkan warna.
- Lalu, dengan alat teks masih aktif, klik pada gambar kerja lagi dan klik OK di kotak dialog Text. Teks yang sama akan menjadi sebuah objek melayang. Posisikan teks di atas dan sedikit ke kiri dari teks hitam dan klik tombol kiri mouse. Sehingga teks hijau akan memiliki bayangan hitam offset.
Menerapkan Jatuhkan Bayangan untuk nontext Objects
Selain teks, metode ini dapat digunakan untuk semua jenis objek 2D juga. Hiasan pada Gambar 3.1 menggunakan teknik yang sama kecuali bahwa alat Magic Wand dan Cut, Copy, Paste dan fungsi yang digunakan untuk memilih dan posisi objek. Pastikan untuk menempatkan bayangan diri dulu sehingga objek yang sebenarnya tidak dikaburkan. Bagian bawah dari Gambar 3.1 menunjukkan kemungkinan menggunakan metode kedua ini.| Hati-hati |
Perhatikan pada Gambar 3.1 bahwa lubang di hiasan yang tidak memiliki bayangan. Dalam Paint Shop Pro, Anda tidak dapat memilih area interior yang warna yang berbeda dengan Magic Wand tool. Sebuah solusi solusi adalah untuk menghubungkan bagian interior untuk latar belakang dengan garis tipis yang dapat Anda menghapus efek setelah selesai. |
Menciptakan miring Gugurkan Bayangan
Untuk efek yang lebih realistis, bayangan dapat miring untuk memberikan persepsi bahwa sumber cahaya berada dalam posisi yang berbeda. Coba gunakan Image | Deformasi | perintah Skew pada salinan bayangan.Kemudian posisi asli di atasnya, mencocokkan garis bawah.Rabu, 22 Januari 2014
Bermain dengan Timeline di Photoshop CS6
Photoshop CS6 memiliki beberapa fitur yang besar, salah satunya adalah timeline baru untuk animasi dasar dan kali ini Photoshop mendapat sedikit dari After Effects rasa. Sebagai ide blog adalah untuk bermain dengan alat ini, kami memutuskan untuk datang dengan sesuatu untuk fitur baru ini.
Jadi dalam tutorial ini kita akan menampilkan animasi sederhana menggunakan timeline baru dan beberapa trik efek cahaya. Seluruh proses ini super sederhana dan tidak akan membawa Anda lebih dari 20 menit.
Langkah 1
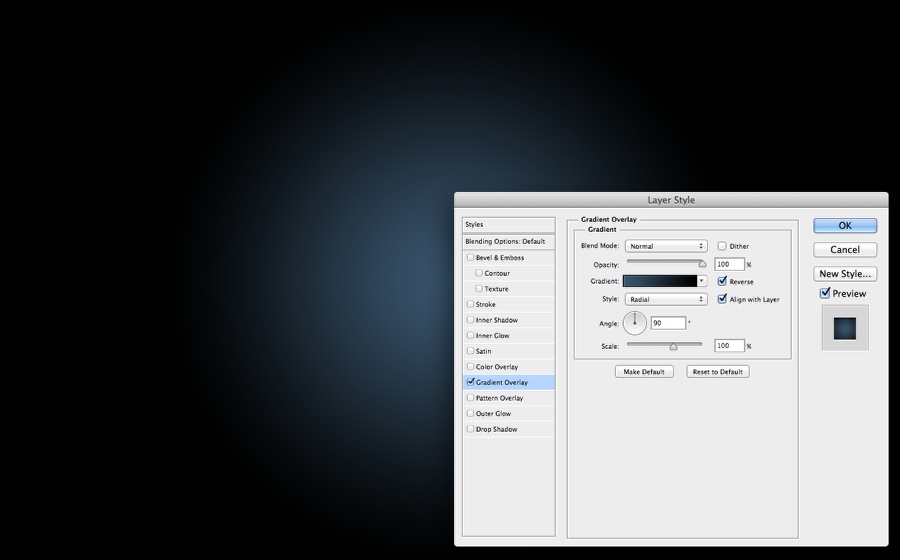
Buka Photoshop CS6 dan membuat dokumen baru. Isi layer background dengan warna apapun, kemudian pergi ke Layer> Layer> Styles> Gradient Overlay. Gunakan Radial untuk Gaya dan untuk warna hitam dan menggunakan # 38556f untuk pusat.

Langkah 2
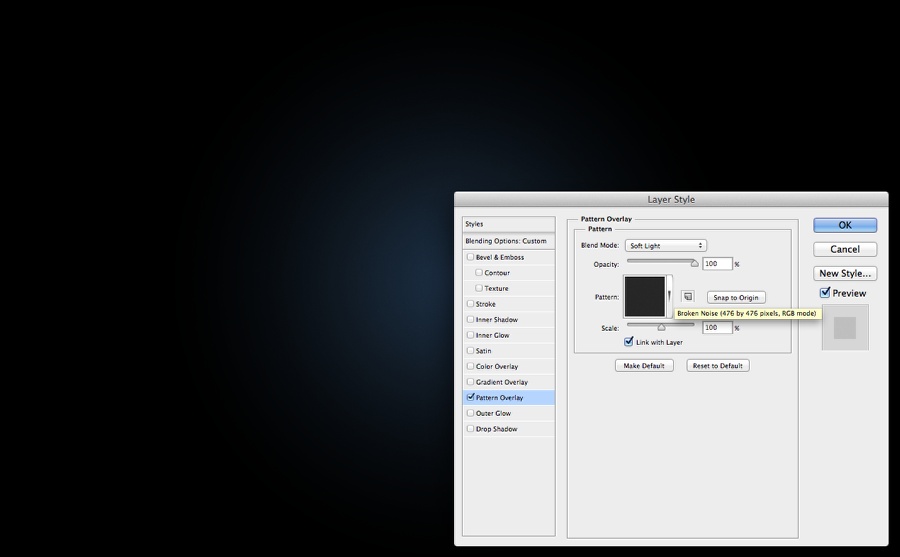
Tambahkan layer baru dan mengisinya dengan pola. Saya menggunakan salah satu darihttp://subtlepatterns.com/ disebut Patah Kebisingan. Gunakan Soft Light untuk Blend Mode.

Langkah 3
Tambahkan teks yang ingin Anda gunakan untuk efek cahaya. Saya menggunakan huruf A dari Abduzeedo menggunakan font stensil disebut Major semrawut. Anda dapat mendownloadnya dihttp://www.dafont.com/major-snafu.font?text=a+A

Langkah 4
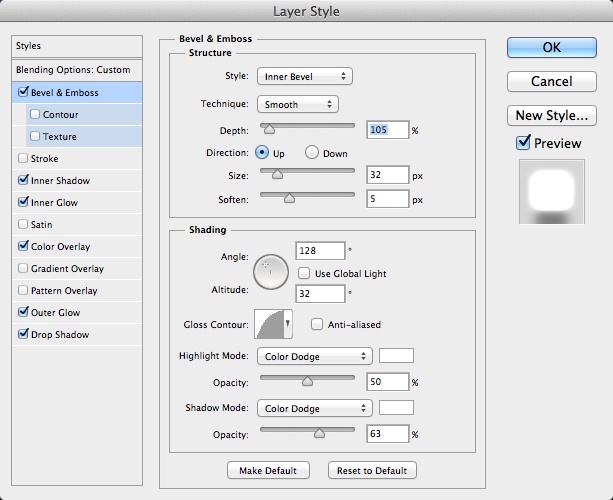
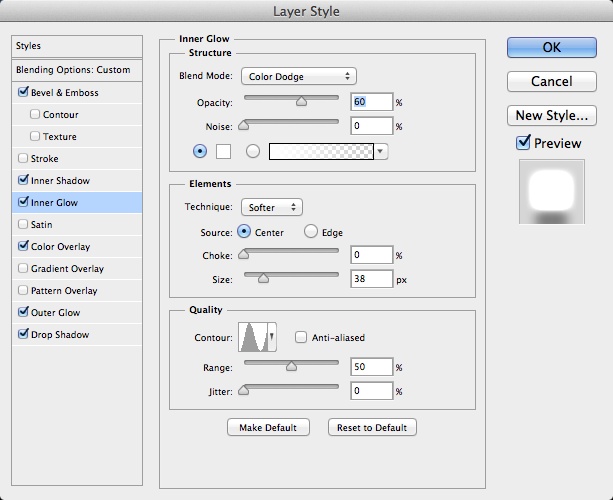
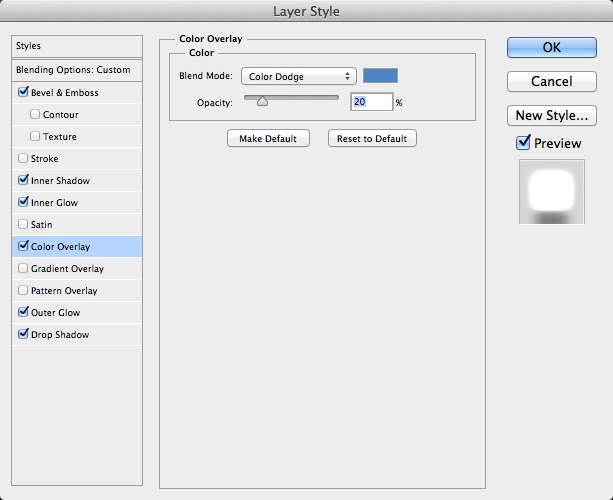
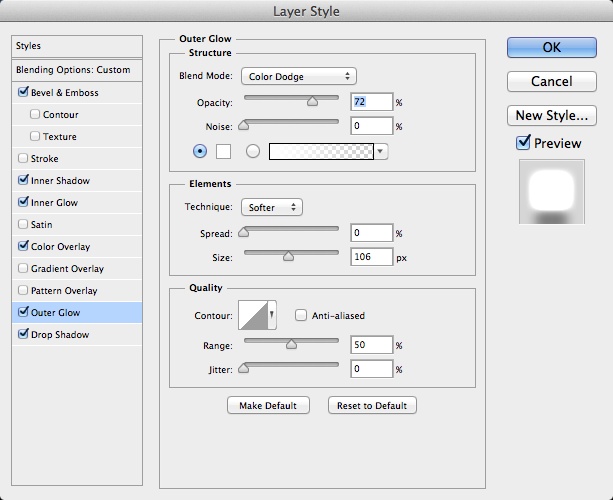
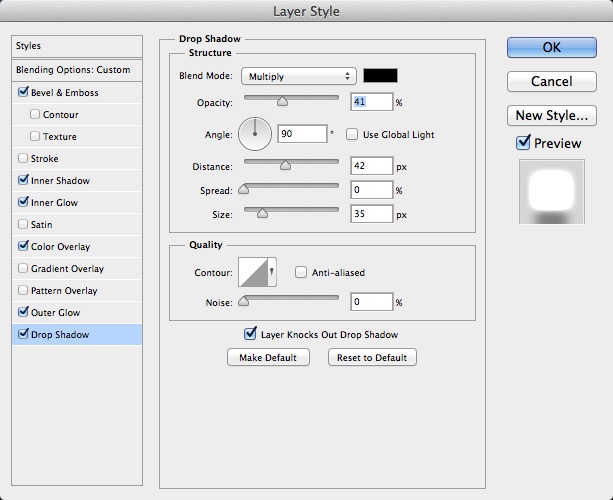
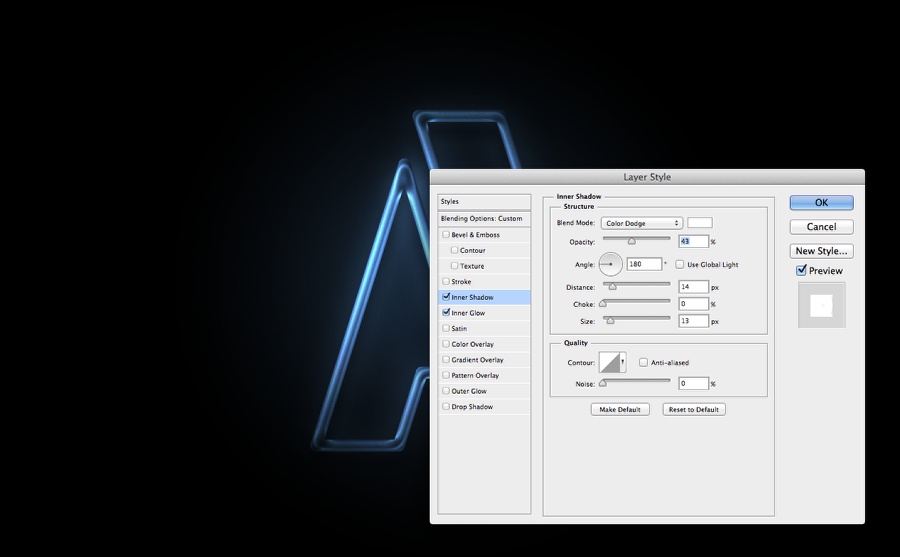
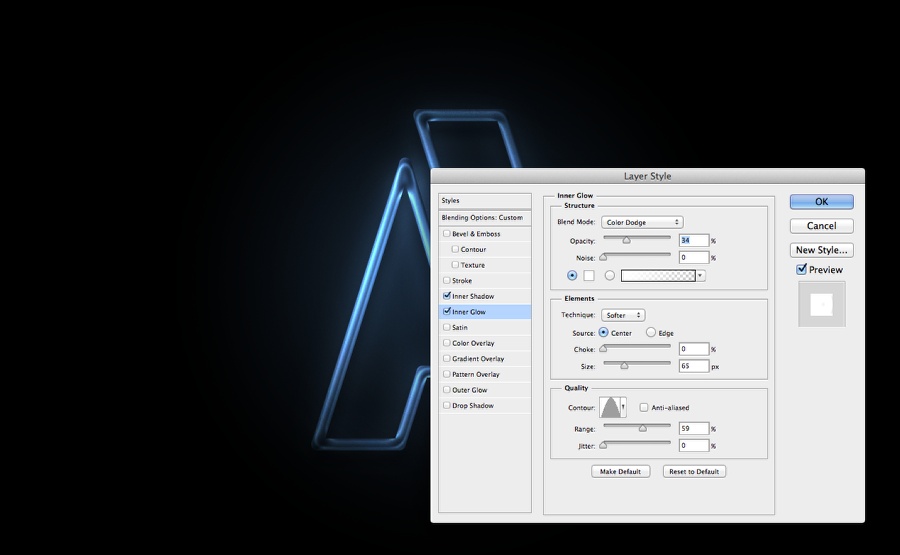
Untuk membuat efek cahaya yang akan kita gunakan Layer Styles. Cukup ikuti petunjuk di bawah ini untukBevel & Emboss, Inner Shadow, Inner Glow, Color Overlay, Outer Glow dan Drop Shadow.






Langkah 5
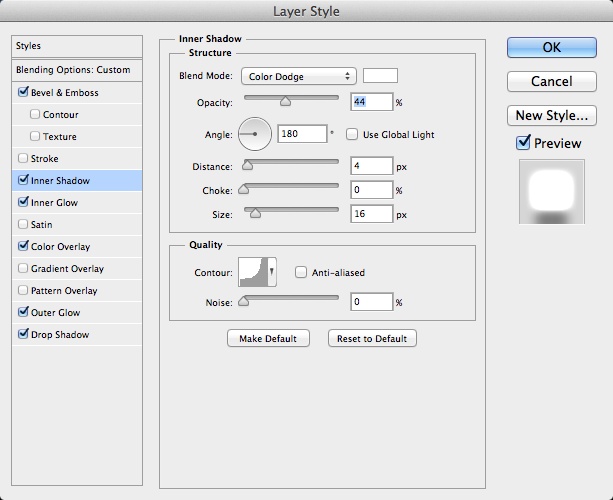
Gandakan layer dan menonaktifkan gaya lapisan. Gunakan Inner Shadow dan Inner Glow menggunakan pengaturan di bawah ini.


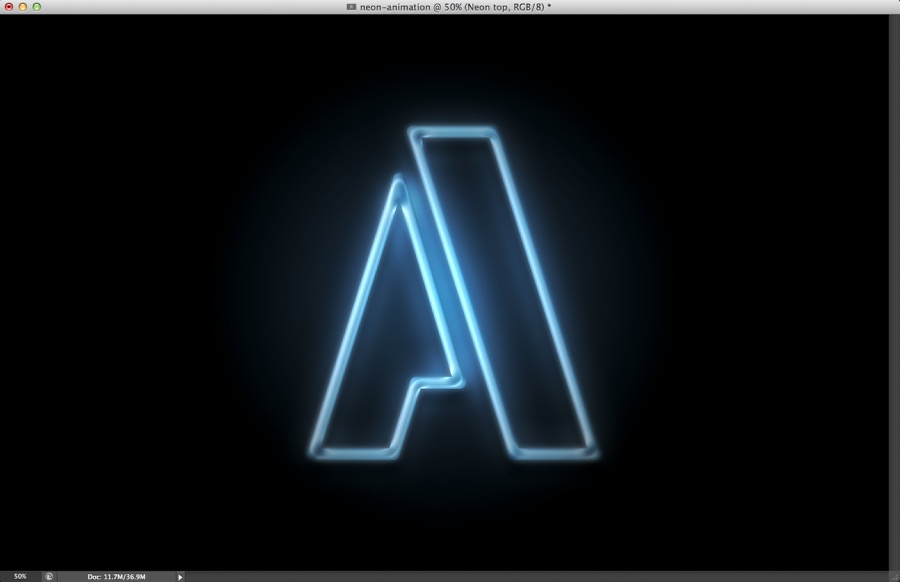
Langkah 6
Ini adalah hasil yang Anda akan dapatkan setelah gaya lapisan. Ini sangat mirip dengan tutorial lain saya tulis beberapa tahun yang lalu menunjukkan cara membuat efek neon di Photoshop. Sekali lagi ide dari tutorial ini adalah untuk bermain dengan fitur timeline. Itu sebabnya saya akan mencakup langkah-langkah pertama dengan cepat.

Langkah 7
Tambahkan 2 lapisan di atas lapisan lain dan nama mereka kanan dan kiri. Setelah kelompok bahwa 2 lapisan dalam folder. Ubah Blend Mode folder menjadi Color Dodge. Dengan Brush Tool (B) dan sikat yang sangat lembut, cat dengan warna putih di atas bagian kanan dari huruf A. Pilih layer kiri dan cat tempat lain cahaya di atas meninggalkan bagian. Gunakan gambar di bawah ini untuk referensi.

Langkah 8
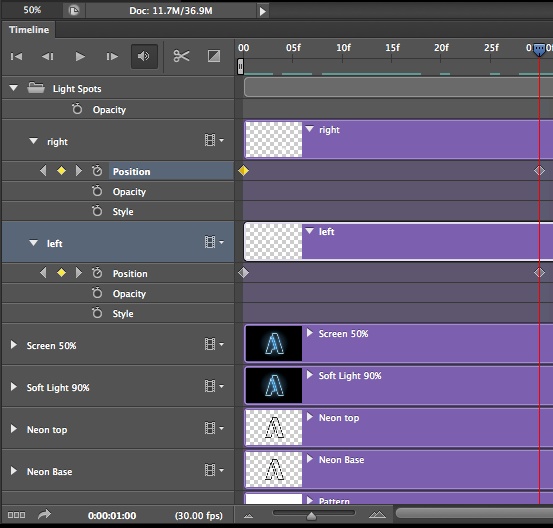
Pergi ke Window> Timeline. Anda akan melihat panel timeline. Hal pertama yang Anda akan melihat adalah bahwa semua lapisan dalam timeline. Pilih 2 lapisan dalam folder. Memperluas mereka di pohon dan pastikan bahwa timeline dalam bingkai 0. Klik pada pilihan Position untuk membuat keyframe.

Langkah 9
Pindahkan timeline ke posisi 01:00 dan kemudian memindahkan lapisan dalam komposisi di mana Anda ingin mereka untuk pindah ke.

Langkah 10
Ini akan menjadi posisi kedua dari titik cahaya.

Langkah 11
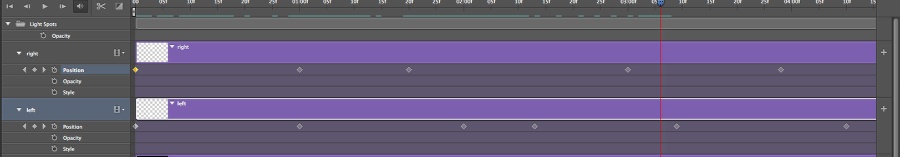
Pindahkan timeline lagi dan setelah itu memindahkan lapisan untuk membuat keyframes baru.

Langkah 12
Terus bergerak mereka sampai Anda menyelesaikan animasi yang Anda inginkan.

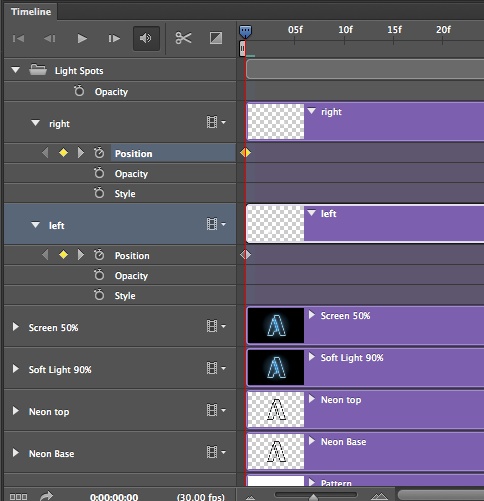
Timeline
Ini adalah bagaimana timeline terlihat seperti. Perhatikan keyframes untuk titik di mana animasi perubahan posisi.

Kesimpulan
Setelah beberapa langkah ini adalah animasi final. Menggunakan timeline cukup sederhana jika Anda membandingkan jumlah langkah yang diperlukan untuk menciptakan efek cahaya. Yang keren adalah bahwa Photoshop membuat hidup kita lebih mudah ketika datang untuk membuat animasi sederhana.

Selasa, 21 Januari 2014
Photoshop / Efek lapisan dan gaya
entang efek lapisan dan gaya
Photoshop menyediakan berbagai efek-seperti bayangan, bersinar, dan bevels-yang mengubah tampilan isi lapisan itu. Efek lapisan terkait dengan isi lapisan. Bila Anda memindahkan atau mengedit isi layer, efek yang sama diterapkan pada isi dimodifikasi. Misalnya, jika Anda menerapkan drop shadow untuk layer teks dan kemudian menambahkan teks baru, bayangan ditambahkan secara otomatis ke teks baru.
Sebuah layer style adalah satu atau lebih efek diterapkan pada layer atau lapisan kelompok. Anda dapat menerapkan salah satu gaya preset dilengkapi dengan Photoshop atau menciptakan gaya kustom menggunakan kotak dialog Layer Style. Efek Lapisan Ikon  muncul di sebelah kanan dari nama layer pada panel Layers. Anda dapat memperluas gaya dalam panel Layers untuk melihat atau mengedit efek yang membentuk gaya.
muncul di sebelah kanan dari nama layer pada panel Layers. Anda dapat memperluas gaya dalam panel Layers untuk melihat atau mengedit efek yang membentuk gaya.
 muncul di sebelah kanan dari nama layer pada panel Layers. Anda dapat memperluas gaya dalam panel Layers untuk melihat atau mengedit efek yang membentuk gaya.
muncul di sebelah kanan dari nama layer pada panel Layers. Anda dapat memperluas gaya dalam panel Layers untuk melihat atau mengedit efek yang membentuk gaya.
Lapisan panel menunjukkan lapisan dengan beberapa efek yang diterapkan
- A.
- Efek lapisan ikon
- B.
- Klik untuk memperluas dan menunjukkan efek lapisan
- C.
- Efek lapisan
Bila Anda menyimpan gaya kustom, menjadi gaya preset. Gaya Preset muncul pada panel Styles dan dapat diterapkan pada lapisan atau kelompok dengan satu klik.
Terapkan gaya preset
Anda dapat menerapkan gaya preset dari panel Styles. Gaya lapisan yang datang dengan Photoshop dikelompokkan ke dalam perpustakaan berdasarkan fungsi. Misalnya, satu perpustakaan berisi gaya untuk membuat tombol web, perpustakaan lain berisi gaya menambahkan efek ke teks. Untuk mengakses gaya ini, Anda perlu memuat perpustakaan yang sesuai. Untuk informasi tentang gaya bongkar tabungan, lihat Membuat dan mengelola gaya preset .
Catatan: Anda tidak dapat menerapkan gaya layer untuk latar belakang, lapisan terkunci, atau kelompok.
Tampilan panel Styles
 Pilih Window> Styles.
Pilih Window> Styles.Terapkan gaya preset untuk lapisan
Biasanya, menerapkan gaya preset menggantikan layer style saat ini. Namun, Anda dapat menambahkan atribut gaya kedua mereka dari gaya saat ini.
 Lakukan salah satu dari yang berikut:
Lakukan salah satu dari yang berikut:- Klik gaya dalam panel Styles untuk menerapkannya ke lapisan yang sedang dipilih.
- Tarik gaya dari panel Styles ke lapisan dalam panel Layers.
- Tarik gaya dari panel Styles ke jendela dokumen, dan lepaskan tombol mouse ketika kursor berada di atas isi lapisan yang Anda ingin menerapkan gaya.Catatan: Tahan Shift saat Anda mengklik atau drag untuk menambah (bukan menggantikan) gaya untuk efek yang ada pada lapisan tujuan.
- Pilih Layer> Layer Style> Blending Options, dan klik Styles kata dalam kotak dialog Layer Style (item teratas dalam daftar di sisi kiri kotak dialog). Klik gaya yang Anda ingin menerapkan, dan klik OK.
- Bila menggunakan alat Shape atau Pen tool dalam modus lapisan bentuk, pilih gaya dari panel pop-up di options bar sebelum menggambar bentuk.
Menerapkan gaya dari lapisan lain
- Pada panel Layers, Alt-tarik (Windows) atau Option-tarik (Mac OS) gaya dari daftar efek lapisan untuk menyalinnya ke lapisan lain.
- Pada panel Layers, klik-tarik gaya dari daftar efek lapisan untuk memindahkannya ke lapisan lain.
Mengubah cara gaya preset ditampilkan
- Klik segitiga di Styles panel, kotak dialog Layer Style, atau Layer Style pop-up panel di options bar.
- Pilih pilihan tampilan dari menu panel:
- Teks Hanya untuk melihat gaya lapisan sebagai daftar.
- Thumbnail Kecil atau Besar Thumbnail untuk melihat gaya lapisan sebagai thumbnail.
- Daftar kecil atau Daftar besar untuk melihat gaya lapisan sebagai daftar, dengan thumbnail dari layer style yang dipilih ditampilkan.
Layer Style dialog box gambaran
Anda dapat mengedit gaya diterapkan pada layer atau membuat gaya baru dengan menggunakan kotak dialog Layer Style.

Layer Style dialog box. Klik kotak centang untuk menerapkan pengaturan saat ini tanpa menampilkan pilihan efek itu. Klik nama efek untuk menampilkan pilihan.
Anda dapat menciptakan gaya kustom menggunakan satu atau lebih dari efek berikut:
- Jatuhkan Bayangan
- Menambahkan bayangan yang jatuh di belakang isi pada layer.
- Inner Shadow
- Menambahkan bayangan yang jatuh persis di tepi konten layer, memberikan lapisan penampilan tersembunyi.
- Outer Glow dan Inner Glow
- Tambahkan bersinar yang berasal dari luar atau di dalam tepi konten layer.
- Bevel dan Emboss
- Tambahkan berbagai kombinasi highlight dan bayangan untuk lapisan.
- Satin
- Berlaku shading interior yang menciptakan finish satin.
- Warna, Gradient, dan Pola Overlay
- Mengisi konten layer dengan warna, gradien, atau pola.
- Tak
- Garis objek pada lapisan saat ini menggunakan warna, gradien, atau pola. Hal ini sangat berguna pada bentuk keras bermata seperti jenis.
Menerapkan atau mengedit gaya lapisan kustom
Catatan: Anda tidak dapat menerapkan gaya lapisan ke lapisan latar belakang, lapisan terkunci, atau kelompok. Untuk menerapkan gaya lapisan ke lapisan latar belakang, pertama mengubahnya menjadi lapisan biasa.
- Pilih satu lapisan dari panel Layers.
- Lakukan salah satu dari yang berikut:
- Klik dua kali layer, di luar nama layer atau thumbnail.
- Klik Tambah ikon Layer Style
 di bagian bawah panel Layers dan pilih efek dari daftar.
di bagian bawah panel Layers dan pilih efek dari daftar. - Pilih efek dari Layer> Layer Style submenu.
- Untuk mengedit gaya yang sudah ada, klik dua kali efek yang ditampilkan di bawah nama layer pada panel Layers. (Klik segitiga di samping Tambah ikon Layer Style
 untuk menampilkan efek yang terkandung dalam gaya.)
untuk menampilkan efek yang terkandung dalam gaya.)
- Mengatur pilihan efek di kotak dialog Layer Style. Lihat pilihan gaya layer .
- Menambahkan efek lain untuk gaya, jika diinginkan. Pada kotak dialog Layer Style, klik kotak centang di sebelah kiri nama efek untuk menambahkan efek tanpa memilihnya.
 Anda dapat mengedit beberapa efek tanpa menutup kotak dialog Layer Style. Klik nama efek di sisi kiri kotak dialog untuk menampilkan pilihan.
Anda dapat mengedit beberapa efek tanpa menutup kotak dialog Layer Style. Klik nama efek di sisi kiri kotak dialog untuk menampilkan pilihan.
Ubah default gaya dengan nilai-nilai adat
- Pada kotak dialog Layer Style, menyesuaikan pengaturan seperti yang diinginkan.
- Klik Jadikan Default.Ketika Anda selanjutnya membuka kotak dialog, default kustom Anda diterapkan secara otomatis. Jika Anda menyesuaikan pengaturan dan ingin kembali ke default kustom Anda, klik Reset Untuk Default.
 Untuk kembali ke default asli Photoshop, lihat Kembalikan semua preferensi ke pengaturan default .
Untuk kembali ke default asli Photoshop, lihat Kembalikan semua preferensi ke pengaturan default .
Pilihan gaya lapisan
- Ketinggian
- Untuk Bevel dan Emboss efek, menetapkan ketinggian sumber cahaya. Pengaturan 0 setara dengan permukaan tanah, 90 adalah langsung di atas lapisan.
- Sudut
- Menentukan sudut pencahayaan di mana efeknya diterapkan ke lapisan. Anda dapat menarik pada jendela dokumen untuk menyesuaikan sudut Drop Shadow, Inner Shadow, atau efek Satin.
- Anti-alias
- Memadukan piksel tepi kontur atau kontur gloss. Pilihan ini paling berguna pada bayangan kecil dengan kontur yang rumit.
- Blend Mode
- Menentukan bagaimana gaya lapisan menyatu dengan lapisan yang mendasari, yang mungkin atau mungkin tidak termasuk lapisan aktif. Sebagai contoh, sebuah bayangan batin menyatu dengan lapisan aktif karena efek digambar di atas lapisan itu, tapi drop shadow menyatu hanya dengan lapisan di bawah lapisan aktif. Dalam kebanyakan kasus, modus default untuk setiap efek menghasilkan hasil yang terbaik. Lihat Blending mode .
- Tersedak
- Menyusut batas-batas matte dari Shadow batin atau Inner Glow sebelum kabur.
- Warna
- Menentukan warna bayangan, cahaya, atau sorot. Anda dapat mengklik kotak warna dan memilih warna.
- Kontur
- Dengan bersinar solid-warna, Contour memungkinkan Anda untuk membuat cincin transparansi. Dengan bersinar gradien penuh, Contour memungkinkan Anda untuk membuat variasi dalam pengulangan warna gradien dan opacity. Dalam beveling dan embossing, Contour memungkinkan Anda untuk memahat pegunungan, lembah, dan benjolan yang diarsir dalam proses embossing. Dengan bayangan, Contour memungkinkan Anda untuk menentukan memudar. Untuk informasi lebih lanjut, lihat Memodifikasi efek layer dengan kontur .
- Jarak
- Menentukan jarak offset untuk bayangan atau efek satin. Anda dapat menarik pada jendela dokumen untuk mengatur jarak offset.
- Kedalaman
- Menentukan kedalaman bevel. Hal ini juga menentukan kedalaman pola.
- Gunakan global Cahaya
- Pengaturan ini memungkinkan Anda untuk menetapkan satu "master" sudut pencahayaan yang kemudian tersedia di semua efek lapisan yang menggunakan shading: Drop Shadow, Inner Shadow, dan Bevel dan Emboss. Dalam salah satu efek ini, jika Gunakan global Cahaya dipilih dan Anda mengatur sudut pencahayaan, sudut yang menjadi sudut pencahayaan global. Efek lain yang telah Gunakan global Cahaya dipilih secara otomatis mewarisi pengaturan sudut yang sama. Jika Gunakan global Cahaya terpilih, sudut pencahayaan yang Anda tetapkan adalah "lokal" dan hanya berlaku untuk efek tersebut. Anda juga dapat mengatur sudut pencahayaan global dengan memilih Layer Style> global Cahaya.
- Gloss Contour
- Menciptakan glossy, penampilan metalik. Gloss Contour diterapkan setelah shading bevel atau emboss.
- Lereng
- Menentukan gradien efek lapisan. Klik gradien untuk menampilkan Gradient Editor, atau klik tanda panah terbalik dan memilih gradien dari panel pop-up. Anda dapat mengedit gradien atau membuat gradien baru menggunakan Gradient Editor. Anda dapat mengedit warna atau opacity pada panel Gradient Overlay dengan cara yang sama Anda mengeditnya di Gradient Editor. Untuk beberapa efek, Anda dapat menentukan opsi tambahan gradien. Sebaliknya membalik orientasi gradien, Sejajarkan Dengan Lapisan menggunakan kotak berlari lapisan untuk menghitung gradien mengisi, dan Skala skala penerapan gradien. Anda juga dapat memindahkan pusat gradien dengan mengklik dan menyeret di jendela gambar. Gaya menentukan bentuk gradien.
- Sorot atau Shadow Mode
- Menentukan blending mode dari bevel atau sorot emboss atau bayangan.
- Naik opelet
- Bervariasi penerapan warna gradien dan opacity.
- Lapisan mengetuk Out Drop Shadow
- Kontrol visibilitas drop shadow dalam lapisan semitransparan.
- Kebisingan
- Menentukan jumlah elemen acak dalam opacity dari cahaya atau bayangan.Masukkan nilai atau tarik slider.
- Kegelapan
- Mengatur opacity dari efek lapisan. Masukkan nilai atau tarik slider.
- Pola
- Menentukan pola efek lapisan. Klik panel pop-up dan memilih pola. Klik tombol New Preset
 untuk menciptakan pola preset baru berdasarkan pengaturan saat ini. Klik Snap Untuk Asal untuk membuat asal dari pola yang sama sebagai asal dari dokumen (bila Tautan Dengan Layer yang dipilih), atau untuk menempatkan asal di sudut kiri atas layer (jika link Dengan Layer terpilih) . Pilih Tautan Dengan layer jika Anda ingin pola untuk bergerak bersama dengan lapisan sebagai lapisan bergerak. Tarik slider Skala atau masukkan nilai untuk menentukan ukuran dari pola. Tarik pola untuk posisi itu di lapisan; ulang posisi dengan menggunakan Snap Untuk tombol Asal. Pilihan Pola ini tidak tersedia jika tidak ada pola yang dimuat.
untuk menciptakan pola preset baru berdasarkan pengaturan saat ini. Klik Snap Untuk Asal untuk membuat asal dari pola yang sama sebagai asal dari dokumen (bila Tautan Dengan Layer yang dipilih), atau untuk menempatkan asal di sudut kiri atas layer (jika link Dengan Layer terpilih) . Pilih Tautan Dengan layer jika Anda ingin pola untuk bergerak bersama dengan lapisan sebagai lapisan bergerak. Tarik slider Skala atau masukkan nilai untuk menentukan ukuran dari pola. Tarik pola untuk posisi itu di lapisan; ulang posisi dengan menggunakan Snap Untuk tombol Asal. Pilihan Pola ini tidak tersedia jika tidak ada pola yang dimuat. - Posisi
- Menentukan posisi efek stroke luar, dalam, atau Pusat.
- Jarak
- Kontrol yang sebagian atau jangkauan cahaya yang ditargetkan untuk kontur.
- Ukuran
- Menentukan radius dan ukuran blur atau ukuran bayangan.
- Melunakkan
- Mengaburkan hasil shading untuk mengurangi artefak yang tidak diinginkan.
- Sumber
- Menentukan sumber untuk cahaya batin. Pilih Center untuk menerapkan cahaya yang memancar dari pusat isi layer, atau Tepi menerapkan cahaya yang memancar dari dalam tepi konten layer.
- Penyebaran
- Memperluas batas-batas matte sebelum kabur.
- Gaya
- Menentukan gaya bevel: Inner Bevel menciptakan bevel pada tepi bagian dalam dari isi lapisan; Outer Bevel menciptakan bevel di tepi luar dari isi lapisan; Emboss mensimulasikan efek embossing isi lapisan terhadap lapisan yang mendasari; Bantal Emboss mensimulasikan efek stamping tepi isi lapisan ke lapisan yang mendasari, dan Stroke batas Emboss embossing dengan batas-batas suatu efek stroke diterapkan pada layer. (The Stroke Efek Emboss tidak terlihat jika tidak ada stroke diterapkan pada layer.)
- Teknik
- Halus, pahat Keras, dan pahat ringan tersedia untuk bevel dan emboss efek, lembut dan Precise berlaku untuk Inner Glow dan Outer Glow efek.
- Halus
- Mengaburkan tepi matte sedikit dan berguna untuk semua jenis Mate, apakah ujung-ujungnya mereka lembut atau keras. Ini tidak melindungi fitur rinci pada ukuran lebih besar.
- Chisel Keras
- Menggunakan teknik pengukuran jarak dan terutama berguna pada hard bermata Mate dari bentuk anti-alias seperti jenis. Ini mempertahankan fitur rinci yang lebih baik daripada teknik halus.
- Chisel Lembut
- Menggunakan teknik pengukuran jarak dan dimodifikasi, meskipun tidak seakurat pahat keras, lebih berguna pada kisaran yang lebih besar Mate. Ini mempertahankan fitur yang lebih baik daripada teknik halus.
- Lembut
- Berlaku kabur dan berguna pada semua jenis Mate, apakah ujung-ujungnya mereka lembut atau keras. Pada ukuran yang lebih besar, lembut tidak melindungi fitur rinci.
- Tepat
- Menggunakan teknik pengukuran jarak untuk menciptakan cahaya dan terutama berguna pada hard bermata Mate dari bentuk anti-alias seperti jenis. Ini mempertahankan fitur yang lebih baik daripada teknik lembut.
- Tekstur
- Berlaku tekstur. Gunakan Skala untuk skala ukuran tekstur. Pilih Tautan Dengan layer jika Anda ingin tekstur untuk bergerak bersama dengan lapisan sebagai lapisan bergerak. Balikkan membalikkan tekstur. Kedalaman bervariasi derajat dan arah (atas / bawah) yang texturing diterapkan. Snap Untuk membuat Asal asal dari pola yang sama sebagai asal dari dokumen (jika link Dengan Layer terpilih) atau tempat asal di sudut kiri atas layer (jika link Dengan Layer yang dipilih). Tarik tekstur untuk posisi itu dalam lapisan.
Memodifikasi efek layer dengan kontur
Bila Anda membuat lapisan gaya kustom, Anda dapat menggunakan kontur untuk mengontrol bentuk Drop Shadow, Inner Shadow, Inner Glow, Outer Glow, Bevel dan Emboss, dan efek Satin atas kisaran tertentu. Misalnya, kontur Linear pada Drop Shadow menyebabkan opacity untuk drop off dalam transisi linier. Gunakan kontur Kustom untuk membuat transisi bayangan yang unik.
Anda dapat memilih, reset, menghapus, atau mengubah preview kontur dalam Contour pop-up panel dan Preset Manager.

Rincian Layer Style dialog box untuk efek Drop Shadow
- A.
- Klik untuk menampilkan kotak dialog Contour Editor.
- B.
- Klik untuk menampilkan panel pop-up.
Buat kontur kustom
- Pilih Drop Shadow, Inner Shadow, Inner Glow, Outer Glow, Bevel dan Emboss, Contour, atau efek Satin di kotak dialog Layer Style.
- Klik thumbnail kontur dalam kotak dialog Layer Style.
- Klik kontur untuk menambah poin, dan tarik untuk menyesuaikan kontur. Atau masukkan nilai-nilai untuk Input dan Output.
- Untuk membuat sudut tajam bukan kurva mulus, pilih titik dan klik Pojok.
- Untuk menyimpan kontur ke file, klik Simpan dan nama kontur.
- Untuk menyimpan kontur sebagai preset, pilih New.
- Klik OK. Kontur baru ditambahkan di bagian bawah panel pop-up.
Muat kontur
 Klik kontur dalam kotak dialog Layer Style, dan di kotak dialog Contour Editor, dan kemudian pilih Load. Pergi ke folder yang berisi perpustakaan kontur Anda ingin memuat dan klik Open.
Klik kontur dalam kotak dialog Layer Style, dan di kotak dialog Contour Editor, dan kemudian pilih Load. Pergi ke folder yang berisi perpustakaan kontur Anda ingin memuat dan klik Open.Hapus kontur
 Klik terbalik panah di samping kontur yang sedang dipilih untuk melihat panel pop-up. Tekan Alt (Windows) atau Option (Mac OS), dan klik kontur yang ingin Anda hapus.
Klik terbalik panah di samping kontur yang sedang dipilih untuk melihat panel pop-up. Tekan Alt (Windows) atau Option (Mac OS), dan klik kontur yang ingin Anda hapus.Mengatur sudut pencahayaan global untuk semua lapisan
Menggunakan cahaya global yang memberikan penampilan sumber cahaya yang umum bersinar pada gambar.
 Lakukan salah satu dari yang berikut:
Lakukan salah satu dari yang berikut:- Pilih Layer> Layer Style> global Cahaya. Pada kotak dialog global Light, masukkan nilai atau tarik radius sudut untuk mengatur sudut dan ketinggian, dan klik OK.
- Pada kotak dialog Layer Style untuk Drop Shadow, Inner Shadow, atau Bevel, pilih Gunakan global Cahaya. Untuk Angle, masukkan nilai atau tarik jari-jari, dan klik OK.
Pencahayaan global yang berlaku untuk setiap efek lapisan yang menggunakan sudut pencahayaan global.
Menampilkan atau menyembunyikan lapisan gaya
Ketika lapisan memiliki gaya, sebuah "fx" ikon  muncul di sebelah kanan dari nama layer pada panel Layers.
muncul di sebelah kanan dari nama layer pada panel Layers.
 muncul di sebelah kanan dari nama layer pada panel Layers.
muncul di sebelah kanan dari nama layer pada panel Layers.Menyembunyikan atau menampilkan semua gaya lapisan dalam gambar
 Pilih Layer> Layer Style> Sembunyikan Semua Effects atau Tampilkan Semua Effects.
Pilih Layer> Layer Style> Sembunyikan Semua Effects atau Tampilkan Semua Effects.Memperluas atau runtuh gaya lapisan dalam panel Layers
 Lakukan salah satu dari yang berikut:
Lakukan salah satu dari yang berikut:- Klik segitiga
 di samping ikon Add Layer Style
di samping ikon Add Layer Style  untuk memperluas daftar efek lapisan diterapkan pada lapisan itu.
untuk memperluas daftar efek lapisan diterapkan pada lapisan itu. - Klik segitiga runtuh efek lapisan.
- Untuk membuka atau menutup semua gaya lapisan diterapkan dalam suatu kelompok, tahan Alt (Windows) atau Option (Mac OS), dan klik segitiga atau segitiga terbalik untuk grup. Gaya lapisan diterapkan untuk semua lapisan dalam kelompok memperluas atau runtuh Sejalan.
Gaya lapisan Copy
Menyalin dan gaya paste adalah cara mudah untuk menerapkan efek yang sama ke beberapa lapisan.
Gaya lapisan Copy antara lapisan
- Dari panel Layers, pilih layer yang berisi gaya yang ingin Anda salin.
- Pilih Layer> Layer Style> Copy Layer Style.
- Pilih layer tujuan dari panel, dan pilih Layer> Layer Style> Paste Layer Style.Layer style yang disisipkan menggantikan layer style yang ada pada lapisan tujuan atau lapisan.
Gaya lapisan Copy antara lapisan dengan menyeret
 Lakukan salah satu dari yang berikut:
Lakukan salah satu dari yang berikut:- Pada panel Layers, Alt-tarik (Windows) atau Option-tarik (Mac OS) efek lapisan tunggal dari satu lapisan yang lain untuk menduplikasi efek lapisan, atau tarik Efek bar dari satu lapisan yang lain untuk menduplikasi layer style.
- Tarik satu atau lebih efek lapisan dari panel Layers pada gambar untuk menerapkan gaya lapisan yang dihasilkan ke lapisan tertinggi di panel Layers yang berisi piksel pada titik drop.
Skala efek lapisan
Sebuah layer style mungkin telah fine-tuned untuk resolusi target dan fitur dari ukuran tertentu.Menggunakan Skala Effects memungkinkan Anda untuk skala efek dalam gaya lapisan tanpa skala objek yang gaya lapisan diterapkan.
- Pilih lapisan dalam panel Layers.
- Pilih Layer> Effects Layer Style> Skala.
- Masukkan persentase atau seret slider.
- Pilih Preview untuk melihat perubahan pada gambar.
- Klik OK.
Hapus efek lapisan
Anda dapat menghapus efek individu dari gaya diterapkan pada lapisan, atau menghapus seluruh style dari lapisan.
Hapus efek dari gaya
- Pada panel Layers, memperluas gaya lapisan untuk melihat dampaknya.
- Tarik efek ke ikon Delete
 .
.
Hapus style dari lapisan
- Pada panel Layers, pilih layer yang berisi gaya yang ingin Anda hapus.
- Lakukan salah satu dari yang berikut:
- Pada panel Layers, tarik Efek bar untuk ikon Hapus
 .
. - Pilih Layer> Layer Style> Clear Layer Style.
- Pilih layer, kemudian klik tombol Clear Style
 di bagian bawah panel Styles.
di bagian bawah panel Styles.
Mengkonversi gaya layer untuk lapisan gambar
Untuk menyesuaikan atau menyempurnakan penampilan gaya lapisan, Anda dapat mengubah gaya layer untuk layer gambar biasa. Setelah Anda mengubah gaya layer untuk lapisan gambar, Anda dapat meningkatkan hasilnya dengan lukisan atau menerapkan perintah dan filter. Namun, Anda tidak lagi dapat mengedit layer style pada layer asli, dan layer style tidak lagi update saat Anda mengubah lapisan gambar asli.
Catatan: Lapisan yang dihasilkan oleh proses ini tidak menghasilkan karya seni yang sama persis dengan versi menggunakan lapisan gaya. Anda mungkin melihat peringatan ketika Anda membuat lapisan baru.
- Pada panel Layers, pilih layer yang mengandung layer style yang akan dikonversi.
- Pilih Layer> Layer Style> Buat Layers.Sekarang Anda dapat memodifikasi dan restack lapisan baru dengan cara yang sama sebagai lapisan biasa. Beberapa efek-misalnya, Inner Glow-mengkonversi ke lapisan dalam clipping mask.
Membuat dan mengelola gaya preset
Anda dapat menciptakan gaya kustom dan menyimpannya sebagai preset, yang kemudian tersedia dari panel Styles. Anda dapat menyimpan gaya preset di perpustakaan dan beban atau menghapusnya dari panel Styles saat Anda membutuhkannya.
Menciptakan gaya preset baru
- Dari panel Layers, pilih layer yang berisi gaya yang ingin Anda simpan sebagai preset.
- Lakukan salah satu dari yang berikut:
- Klik area kosong panel Styles.
- Klik Create New Style tombol di bagian bawah panel Styles.
- Pilih New Style dari menu panel Styles.
- Pilih Layer> Layer Style> Blending Options, dan klik New Style di kotak dialog Layer Style.
- Masukkan nama untuk gaya preset, mengatur pilihan gaya, dan klik OK.
Ubah nama gaya preset
 Lakukan salah satu dari yang berikut:
Lakukan salah satu dari yang berikut:- Klik dua kali gaya dalam panel Styles. Jika panel Styles diatur untuk menampilkan gaya sebagai thumbnail, masukkan nama baru di kotak dialog dan klik OK. Jika tidak, ketik nama baru langsung di panel Styles dan tekan Enter (Windows) atau Return (Mac OS).
- Pilih gaya di Styles area kotak dialog Layer Style. Kemudian pilih Rename Style dari menu pop-up, masukkan nama baru, lalu klik OK.
- Bila menggunakan bentuk atau alat Pen, pilih style dari Style pop-up panel di options bar.Kemudian pilih Rename Style dari menu panel pop-up.
Menghapus gaya preset
 Lakukan salah satu dari yang berikut:
Lakukan salah satu dari yang berikut:- Tarik gaya ke ikon Delete
 di bagian bawah panel Styles.
di bagian bawah panel Styles. - Tekan Alt (Windows) atau Option (Mac OS), dan klik layer style pada panel Styles.
- Pilih gaya di Styles area kotak dialog Layer Style. (Lihat Terapkan gaya preset .) Kemudian pilih Hapus Style dari menu pop-up.
- Bila menggunakan bentuk atau alat Pen, pilih style dari Layer Style panel pop-up di options bar. Kemudian pilih Hapus Style dari menu panel pop-up.
Simpan satu set gaya preset sebagai perpustakaan
- Lakukan salah satu dari yang berikut:
- Pilih Simpan Styles dari menu panel Styles.
- Pilih Styles di sisi kiri dari kotak dialog Layer Style. Kemudian pilih Save Styles dari menu pop-up.
- Bila menggunakan bentuk atau alat Pen, klik thumbnail layer style di options bar.Kemudian pilih Save Styles dari menu panel pop-up.
- Pilih lokasi untuk perpustakaan gaya, masukkan nama file, dan klik Save.Anda dapat menyimpan perpustakaan di mana saja. Namun, jika Anda menempatkan file library dalam Presets / Styles folder dalam preset lokasi default, nama perpustakaan akan muncul di bagian bawah menu panel Styles ketika Anda me-restart aplikasi.Catatan: Anda juga dapat menggunakan Preset Manager untuk mengubah nama, menghapus, dan menyimpan perpustakaan gaya preset.
Memuat perpustakaan gaya preset
- Klik segitiga di Styles panel, kotak dialog Layer Style, atau Layer Style pop-up panel di options bar.
- Lakukan salah satu dari yang berikut:
- Pilih Load Styles untuk menambah perpustakaan untuk daftar saat ini. Kemudian pilih file library yang ingin Anda gunakan, dan klik Load.
- Pilih Ganti Styles untuk menggantikan daftar saat ini dengan perpustakaan yang berbeda.Kemudian pilih file library yang ingin Anda gunakan, dan klik Load.
- Pilih file library (ditampilkan di bagian bawah menu panel). Kemudian klik OK untuk menggantikan daftar saat ini, atau klik Append untuk menambahkan daftar saat ini.
- Untuk kembali ke perpustakaan standar gaya preset, pilih ulang Styles. Anda juga dapat mengganti daftar saat ini atau menambahkan perpustakaan standar untuk daftar saat ini.Catatan: Anda juga dapat menggunakan Preset Manager untuk memuat dan mengatur ulang gaya perpustakaan. Lihat Tentang Preset Manager .
Langganan:
Komentar (Atom)









