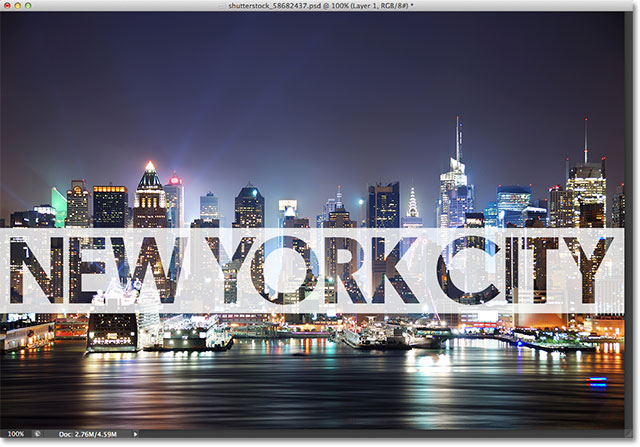
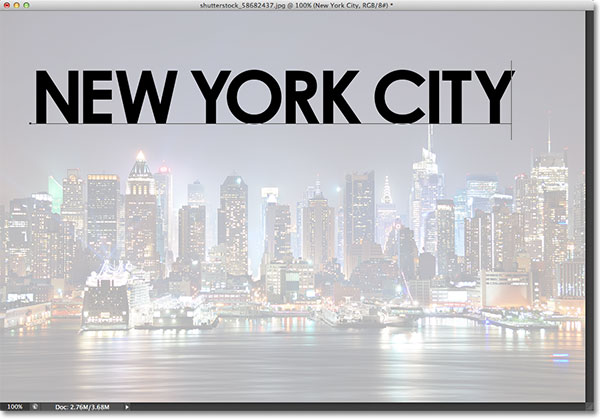
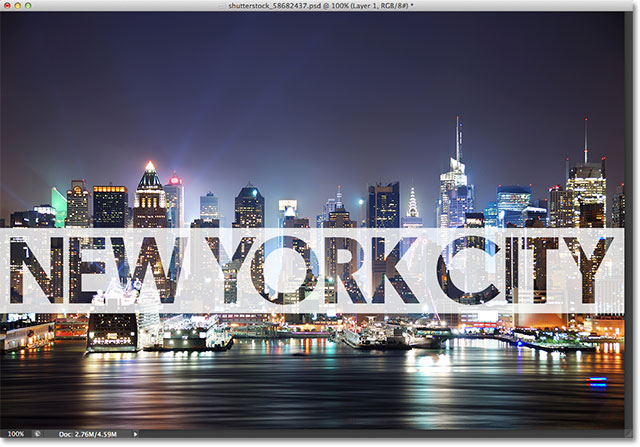
Untuk membuat efek, kita akan menggunakan kelompok lapisan serta beberapa pilihan lanjutan Blending Photoshop (jangan khawatir, mereka sangat sederhana "maju" pilihan). Berikut ini adalah contoh dari apa yang kita akan belajar cara membuat. Saya telah menambahkan kata-kata "NEW YORK CITY" di depan gambar asli, sengaja menempatkan mereka di atas bagian tersibuk dari foto sehingga kita bisa melihat bangunan melalui bentuk huruf.Latar belakang semi-transparan yang mengelilingi huruf adalah apa yang membuat teks yang dapat dibaca ( New York City skyline foto dari Shutterstock):

Hasil akhir.
Saya akan menggunakan Photoshop CS6 untuk tutorial ini tetapi setiap versi terbaru akan bekerja. Mari kita mulai!
Langkah 1: Tambahkan layer kosong baru
Dengan foto saya yang baru dibuka di Photoshop, jika kita melihat di saya panel Layers , kita melihat gambar duduk di layer Background yang saat ini satu-satunya lapisan dalam dokumen saya:

Panel Layers menampilkan gambar asli pada layer Background.
Mari kita mulai dengan menambahkan lapisan baru kosong, yang bisa kita lakukan dengan mengklik ikon New Layer di bagian bawah panel Layers:
Mengklik ikon New Layer.
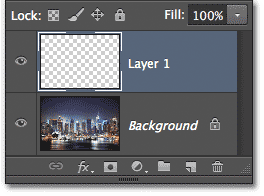
Photoshop menambahkan lapisan kosong baru bernama Layer 1 di atas gambar pada layer Background:

Panel Layers menampilkan layer 1 di atas layer Background.
Langkah 2: Isi Layer Baru Dengan Putih
Kita akan menggunakan layer baru ini sebagai latar belakang semi-transparan yang mengelilingi teks kita, tapi kita tidak akan selalu tahu pada titik ini persis di mana teks final akan muncul dalam gambar, jadi untuk sekarang, kita hanya akan mengisi seluruh layer dengan warna solid dan khawatir tentang ukuran nanti (dan ketika saya mengatakan "khawatir" tentang ukuran itu, maksud saya "mudah" mengubah ukurannya karena itu mudah dilakukan).
Mari kita mengisi layer dengan warna putih. Pergi ke menu Edit di Menu Bar di bagian atas layar dan pilih perintahFill:

Pergi ke Edit> Fill.
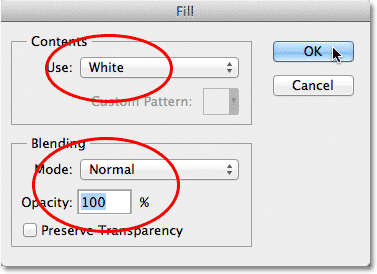
Ini akan membuka kotak dialog Fill. Mengatur Gunakan pilihan di bagian atas kotak dialog untuk Putih, dan pastikan pilihan mode di bagian bawah diatur ke Normal dan Opacity diatur ke 100% (yang mereka harus secara default):

Isi perintah kotak dialog.
Klik OK untuk menutup kotak dialog Fill. Photoshop mengisi Layer 1 dengan warna putih, dan karena Layer 1 duduk di atas layer Background, putih padat sementara blok foto dari pandangan di jendela dokumen:

Jendela dokumen setelah mengisi Layer 1 dengan warna putih.
Langkah 3: Turunkan opacity dari layer 1
Untuk mengaktifkan putih solid ini menjadi latar belakang semi-transparan untuk teks kami, semua yang perlu kita lakukan adalah lebih rendah nilai opacity layer. Anda akan menemukan pilihan Opacity di sudut kanan atas panel Layers. Secara default, nilai opacity diatur ke 100%. Semakin Anda menurunkannya, semakin banyak foto di bawah lapisan akan menunjukkan melalui. Anda dapat dengan mudah kembali dan mengubah nilai opacity setiap saat, jadi untuk sekarang, aku akan mengatur tambang untuk 70%:

Menurunkan nilai opacity layer 1 menjadi 70%.
Dengan opacity diturunkan, sekarang saya bisa melihat foto asli yang menunjukkan melalui lapisan putih penuh:

Jendela dokumen setelah menurunkan opacity dari layer 1.
Langkah 4: Tambahkan Teks Anda
Mari menambahkan teks kami. Pilih Type Tool dari panel Tools:

Memilih Type Tool.
Dengan Type Tool yang dipilih, pilih font dan ukuran font di Bar Pilihan di bagian atas layar. Aku akan menggunakan Century Gothic Bold sini tapi tentu saja Anda dapat menggunakan font yang mana yang Anda suka untuk gambar Anda. Jangan khawatir terlalu banyak tentang ukuran font untuk saat ini karena kita akan mengubah ukuran teks dengan ukuran yang tepat yang kita butuhkan dalam sekejap:
Pilihan font di Options Bar.
Selain itu, untuk memastikan bahwa kita dapat melihat teks kami di depan latar belakang semi-transparan putih kami saat kami sedang menambahkannya, mengatur warna jenis Anda menjadi hitam. Jika tidak sudah diatur ke hitam, klik pada warna swatch di Bar Pilihan, pilih hitam dari Color Picker yang muncul, kemudian klik OK untuk menutup keluar dari Color Picker:

Warna swatch menunjukkan warna saat ini untuk jenis. Klik di atasnya untuk memilih warna yang berbeda.
Dengan semua pilihan font yang telah ditetapkan, klik di dalam jendela dokumen dengan Type Tool dan menambahkan teks Anda. Aku akan mengetik kata-kata "NEW YORK CITY":

Menambahkan teks saya ke dokumen.
Setelah selesai, klik tanda centang di Bar Pilihan untuk menerima teks dan keluar dari mode teks-editing:

Mengklik tanda centang untuk menerima teks.
Jika kita melihat lagi pada panel Layers, kita melihat Type baru ditambahkan lapisan kami duduk di atas latar belakang kita putih pada Layer 1:

Panel Layers menampilkan Type layer baru.
Langkah 5: Resize The Type Dengan Free Transform
Jika teks Anda perlu diubah ukurannya, pastikan Type lapisan dipilih (disorot dengan warna biru) di panel Layers, kemudian kembali ke menu Edit di bagian atas layar dan kali ini, pilih Free Transform perintah. Atau, Anda hanya dapat menekan Ctrl + T (Win) / Command + T (Mac) pada keyboard Anda untuk memilih Free Transform dengan shortcut:

Pergi ke Edit> Free Transform.
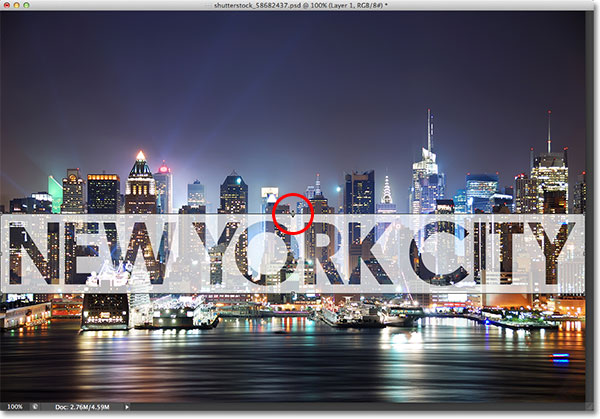
Ini menempatkan Transform kotak gratis dan menangani sekitar teks. Untuk mengubah ukuran teks, cukup klik pada pegangan (persegi kecil) di salah satu sudut dan, dengan tombol mouse masih ditekan, drag diagonal untuk membuat teks lebih besar atau lebih kecil. Tahan tombol Shift pada keyboard Anda saat Anda tarik pegangan untuk menjaga bentuk asli dari huruf utuh seperti Anda mengubah ukuran teks.
Anda juga dapat memindahkan teks sekitar dalam dokumen dengan mengklik di mana saja di dalam kotak Transform Gratis dan, lagi dengan tombol mouse Anda ditekan, menyeretnya ke tempatnya. Di sini, saya telah membuat teks saya lebih besar dan pindah di depan bangunan. Setelah selesai, tekan Enter (Win) / Kembali(Mac) pada keyboard Anda untuk menerima perubahan dan keluar dari perintah Free Transform:

Mengubah ukuran dan memindahkan teks ke posisi dengan Free Transform.
Langkah 6: Tambahkan The Type layer Dan Layer 1 Untuk Sebuah Layer Group
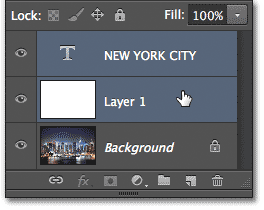
Selanjutnya, kita perlu menempatkan kedua Type layer dan Layer 1 di bawah ini ke dalam kelompok lapisan .Untuk melakukan itu, pertama-tama kita perlu memiliki kedua lapisan dipilih dalam panel Layers. Kita sudah memiliki Type layer yang dipilih, sehingga tahan tombol Shift dan klik pada Layer 1. Ini akan memilih lapisan kedua sekaligus (keduanya akan disorot dengan warna biru):

Menahan Shift dan mengklik pada Layer 1 untuk memilih kedua lapisan atas.
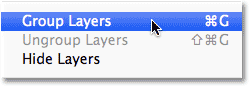
Dengan kedua lapisan dipilih, pergi ke menu Layer di bagian atas layar dan pilih Layers grup:

Pergi ke Layer> Layer Group.
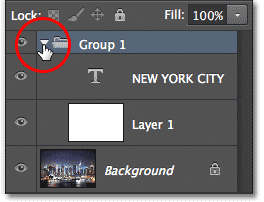
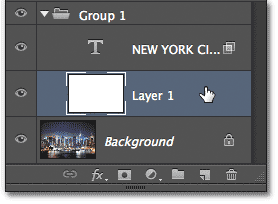
Ini akan menempatkan kedua lapisan ke dalam kelompok lapisan baru yang Photoshop nama Grup 1. Secara default, grup ini ditutup sehingga kita tidak bisa melihat lapisan di dalamnya (yang merupakan cara mudah untuk menjaga panel Layers rapi dan terorganisir) tapi klik pada segitiga kecil di sebelah kiri ikon folder dan Anda akan " berputar "membuka kelompok dan melihat dua lapisan di dalamnya:

Mengklik ikon segitiga untuk membuka kelompok dan melihat lapisan nya.
Langkah 7: Pilih Jenis Lapisan
Sekarang dua lapisan kami berada di dalam kelompok mereka sendiri, kita dapat menambahkan efek transparansi kami ke teks. Menempatkan lapisan di dalam kelompok lapisan akan menjaga efek transparansi dibatasi dalam kelompok itu sendiri sehingga hanya lapisan dalam kelompok akan terpengaruh. Setiap lapisan bawah dan di luar kelompok tidak akan terpengaruh.
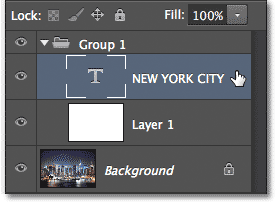
Klik pada Type lapisan untuk memilihnya:

Memilih Jenis lapisan dalam kelompok.
Langkah 8: Buka Opsi Blending
Dengan Type layer yang dipilih, klik pada icon menu kecil di sudut kanan atas panel Layers:
Mengklik ikon menu panel Layers.
Ini akan membuka menu dengan berbagai pilihan Layers panel terkait. Pilih Blending Options dari daftar:

Memilih "Blending Options" dari menu panel Layers.
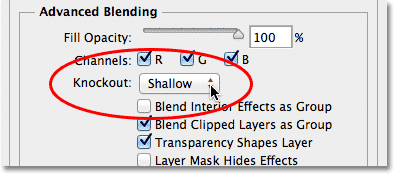
Ini akan membuka kotak dialog Layer Style besar diatur ke Blending Options utama. Carilah opsi Knockout di bagian Advanced Blending dan mengubahnya dari Kosong untuk Shallow:

Mengatur opsi Knockout untuk "Dangkal".
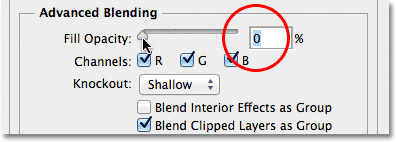
Kemudian tarik Fill Opacity slider di atas itu semua jalan ke kiri untuk set nilainya ke 0%:

Mengatur nilai Opacity Fill menjadi 0%.
Klik OK untuk menutup kotak dialog Layer Style, dan jika kita melihat di jendela dokumen, kita melihat bahwa tidak hanya kita membuat teks kita transparan, tapi kami juga telah membuat bagian dari Layer 1 di bawah teks transparan, seolah-olah bentuk huruf telah "tersingkir" dari itu, mengungkapkan foto asli pada layer Background di bawah ini:

Foto pada layer Background sekarang terlihat di dalam teks.
Langkah 9: Pilih Layer 1
Akhirnya, mari kita mengubah ukuran latar belakang semi-transparan putih sehingga mengelilingi teks tanpa menutupi seluruh gambar. Klik pada Layer 1 dalam panel Layers untuk memilihnya:

Memilih Layer 1.
Langkah 10: Mengubah ukuran Latar Belakang Dengan Free Transform
Sama seperti yang kita lakukan kembali pada Langkah 5, pergi ke menu Edit di bagian atas layar dan pilih Free Transform, atau tekan Ctrl + T (Win) / Command + T (Mac) pada keyboard Anda untuk memilih dengan cara pintas :

Memilih perintah Free Transform dari menu Edit sekali lagi.
Kemudian cukup klik dan tarik pegangan atas dan bawah dalam menuju transformasi teks untuk membentuk kembali latar belakang. Tekan Enter (Win) / Kembali (Mac) pada keyboard Anda ketika Anda sudah selesai untuk menerima perubahan:

Mendrag atas dan bawah untuk membentuk kembali mengubah latar belakang di sekitar teks.
Pada titik ini, Anda mungkin ingin kembali dan kembali menyesuaikan nilai opacity untuk layer 1 untuk menyempurnakan transparansi latar belakang putih yang mengelilingi teks. Meningkatkan nilai opacity akan membuat teks lebih mudah dibaca, sedangkan penurunan itu akan memungkinkan teks memudar lebih ke gambar asli. Saya pikir saya akan meningkatkan nilai opacity saya dari 70% menjadi 80%:

Peningkatan nilai Opacity menjadi 80%.
Dengan opacity meningkat, teks saya sekarang hanya sedikit lebih mudah dibaca:

Pengaruh jenis transparan final.
Dan ada yang kita miliki! Itulah cara untuk menambahkan jenis transparan, dikelilingi oleh latar belakang semi-transparan, untuk gambar menggunakan kelompok lapisan dan beberapa pilihan Advanced Blending di Photoshop!
Tidak ada komentar:
Posting Komentar