Photoshop CS6 memiliki beberapa fitur yang besar, salah satunya adalah timeline baru untuk animasi dasar dan kali ini Photoshop mendapat sedikit dari After Effects rasa. Sebagai ide blog adalah untuk bermain dengan alat ini, kami memutuskan untuk datang dengan sesuatu untuk fitur baru ini.
Jadi dalam tutorial ini kita akan menampilkan animasi sederhana menggunakan timeline baru dan beberapa trik efek cahaya. Seluruh proses ini super sederhana dan tidak akan membawa Anda lebih dari 20 menit.
Langkah 1
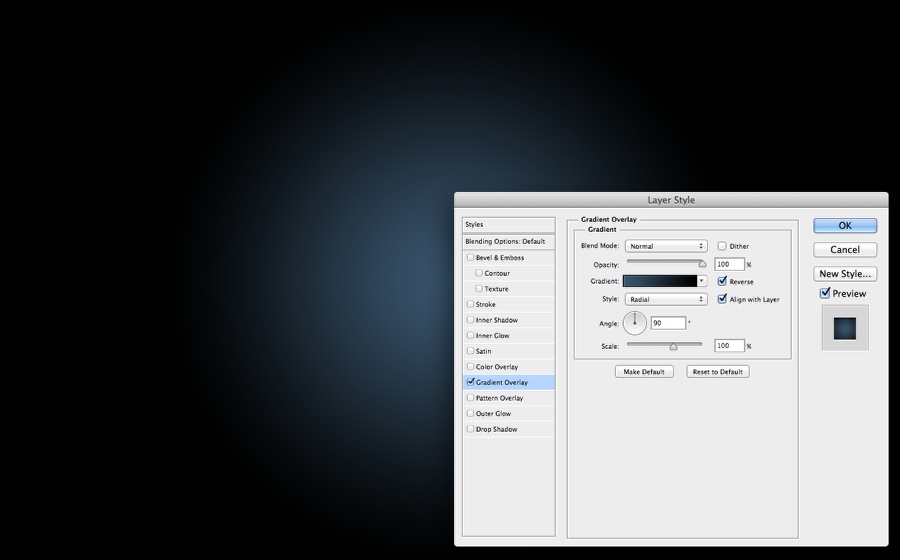
Buka Photoshop CS6 dan membuat dokumen baru. Isi layer background dengan warna apapun, kemudian pergi ke Layer> Layer> Styles> Gradient Overlay. Gunakan Radial untuk Gaya dan untuk warna hitam dan menggunakan # 38556f untuk pusat.

Langkah 2
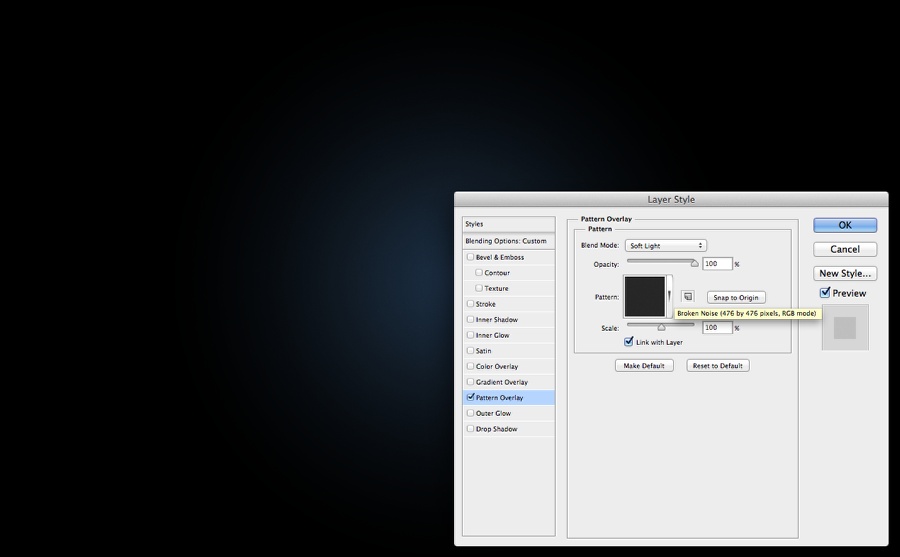
Tambahkan layer baru dan mengisinya dengan pola. Saya menggunakan salah satu darihttp://subtlepatterns.com/ disebut Patah Kebisingan. Gunakan Soft Light untuk Blend Mode.

Langkah 3
Tambahkan teks yang ingin Anda gunakan untuk efek cahaya. Saya menggunakan huruf A dari Abduzeedo menggunakan font stensil disebut Major semrawut. Anda dapat mendownloadnya dihttp://www.dafont.com/major-snafu.font?text=a+A

Langkah 4
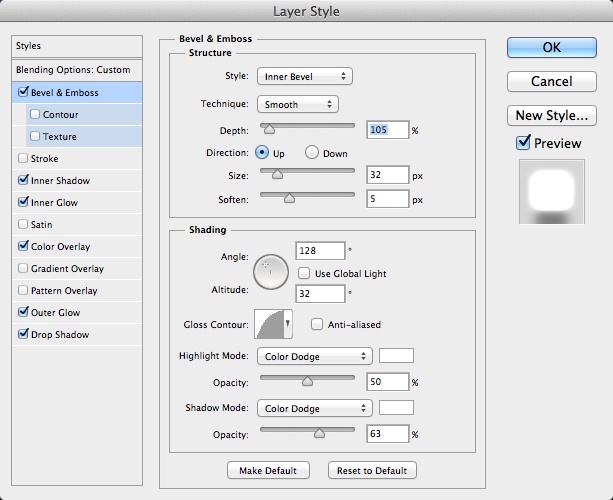
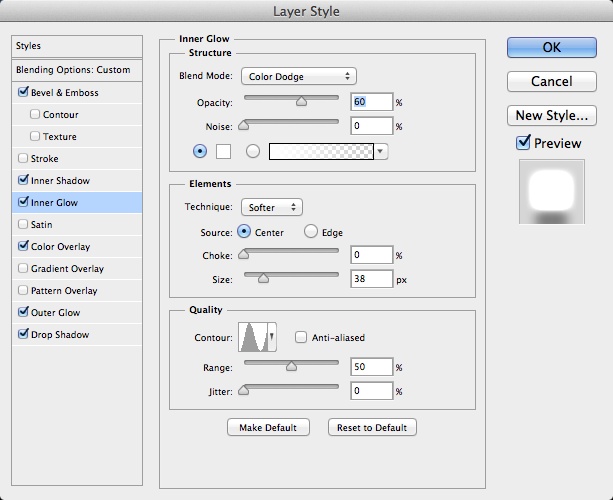
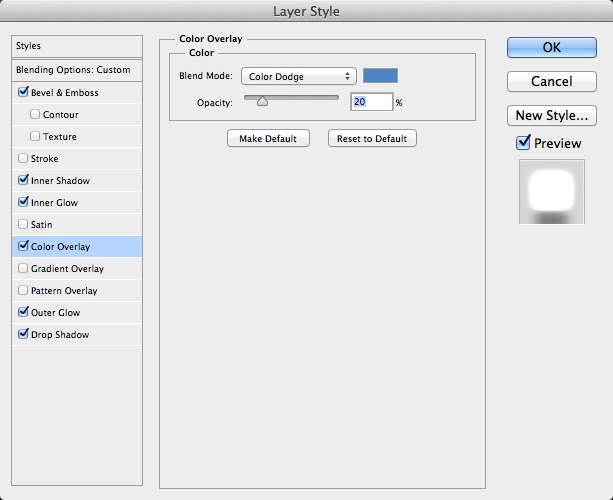
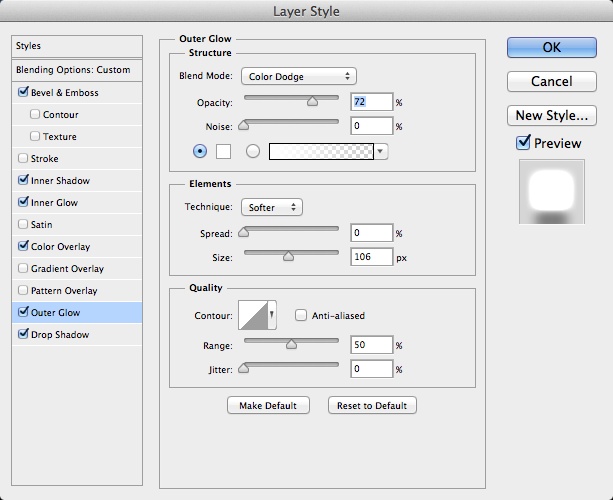
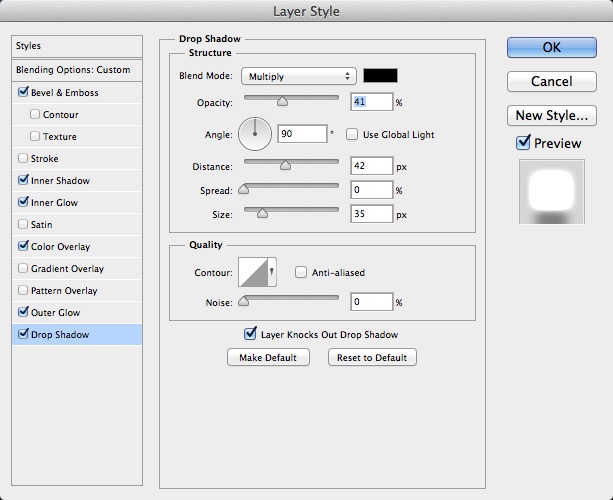
Untuk membuat efek cahaya yang akan kita gunakan Layer Styles. Cukup ikuti petunjuk di bawah ini untukBevel & Emboss, Inner Shadow, Inner Glow, Color Overlay, Outer Glow dan Drop Shadow.






Langkah 5
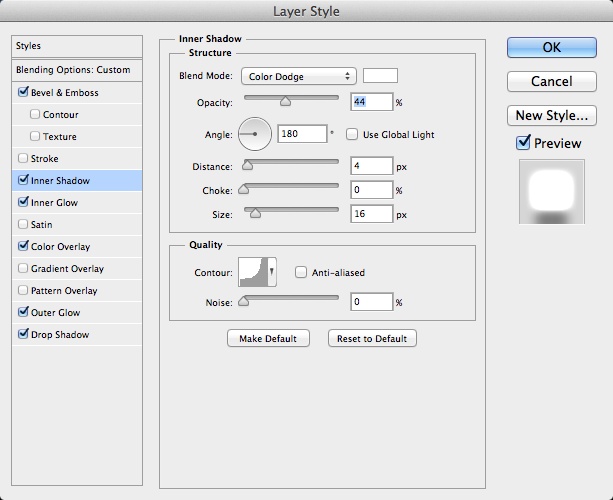
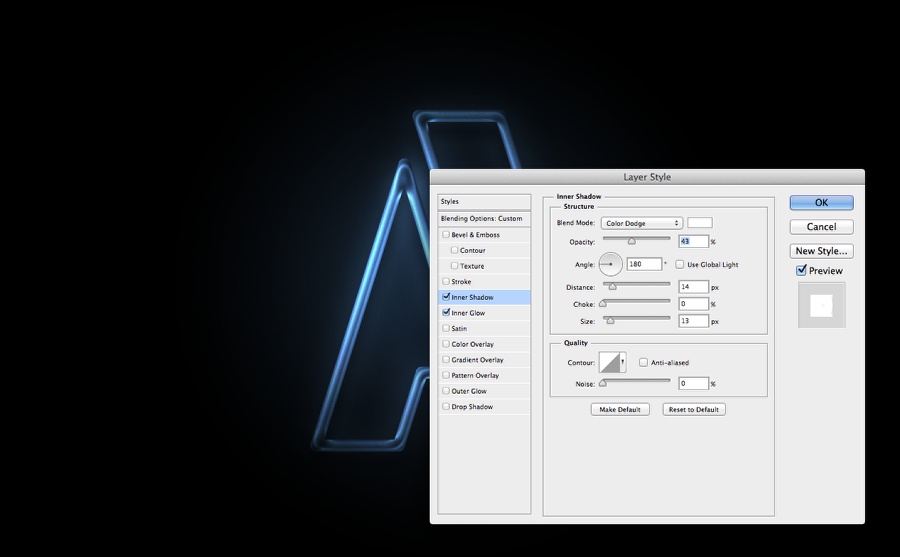
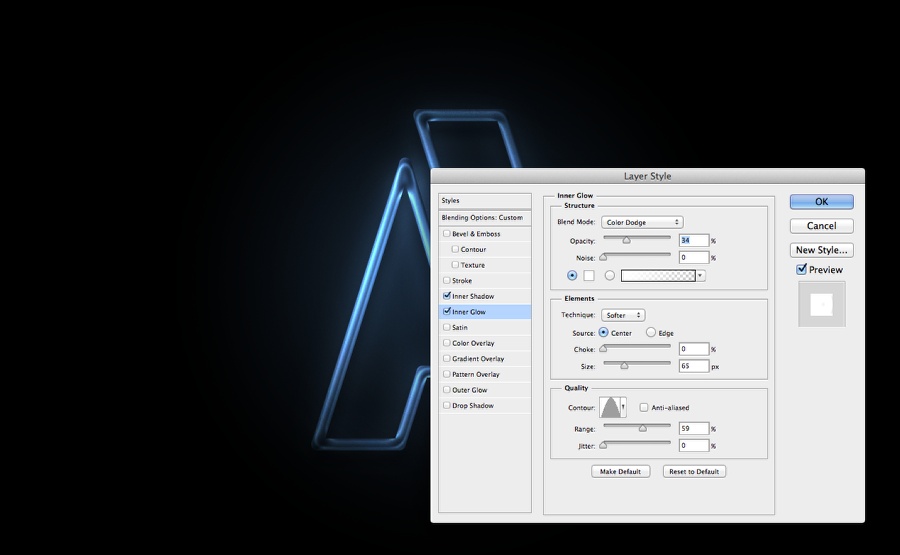
Gandakan layer dan menonaktifkan gaya lapisan. Gunakan Inner Shadow dan Inner Glow menggunakan pengaturan di bawah ini.


Langkah 6
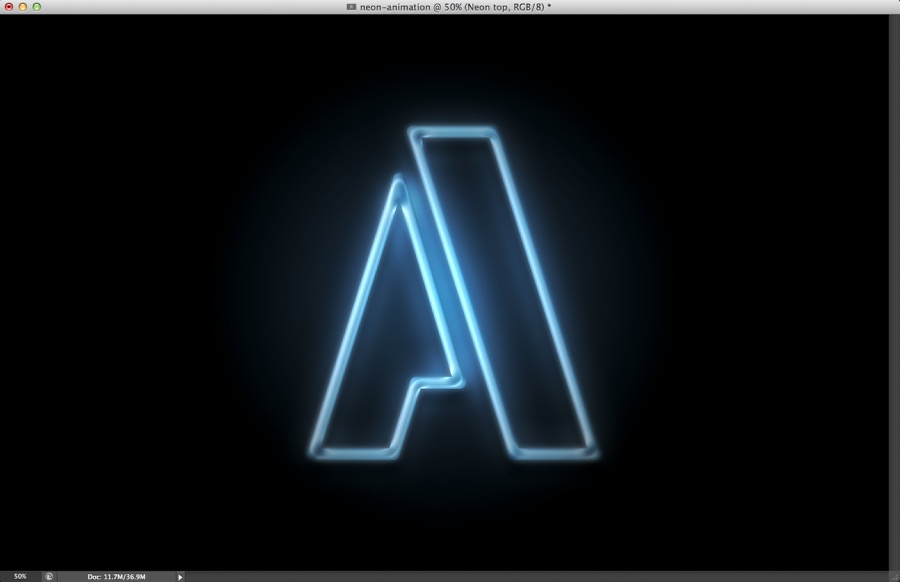
Ini adalah hasil yang Anda akan dapatkan setelah gaya lapisan. Ini sangat mirip dengan tutorial lain saya tulis beberapa tahun yang lalu menunjukkan cara membuat efek neon di Photoshop. Sekali lagi ide dari tutorial ini adalah untuk bermain dengan fitur timeline. Itu sebabnya saya akan mencakup langkah-langkah pertama dengan cepat.

Langkah 7
Tambahkan 2 lapisan di atas lapisan lain dan nama mereka kanan dan kiri. Setelah kelompok bahwa 2 lapisan dalam folder. Ubah Blend Mode folder menjadi Color Dodge. Dengan Brush Tool (B) dan sikat yang sangat lembut, cat dengan warna putih di atas bagian kanan dari huruf A. Pilih layer kiri dan cat tempat lain cahaya di atas meninggalkan bagian. Gunakan gambar di bawah ini untuk referensi.

Langkah 8
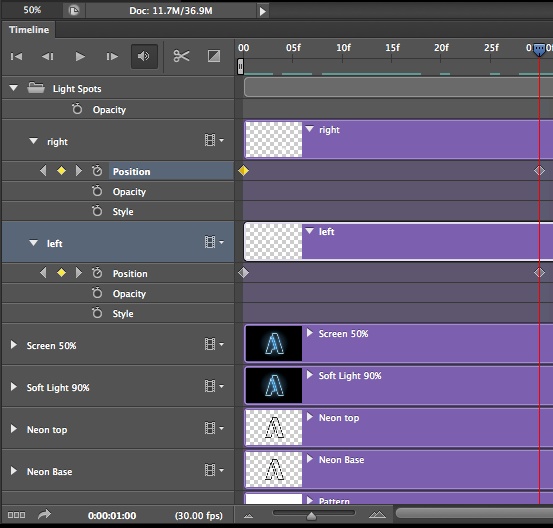
Pergi ke Window> Timeline. Anda akan melihat panel timeline. Hal pertama yang Anda akan melihat adalah bahwa semua lapisan dalam timeline. Pilih 2 lapisan dalam folder. Memperluas mereka di pohon dan pastikan bahwa timeline dalam bingkai 0. Klik pada pilihan Position untuk membuat keyframe.

Langkah 9
Pindahkan timeline ke posisi 01:00 dan kemudian memindahkan lapisan dalam komposisi di mana Anda ingin mereka untuk pindah ke.

Langkah 10
Ini akan menjadi posisi kedua dari titik cahaya.

Langkah 11
Pindahkan timeline lagi dan setelah itu memindahkan lapisan untuk membuat keyframes baru.

Langkah 12
Terus bergerak mereka sampai Anda menyelesaikan animasi yang Anda inginkan.

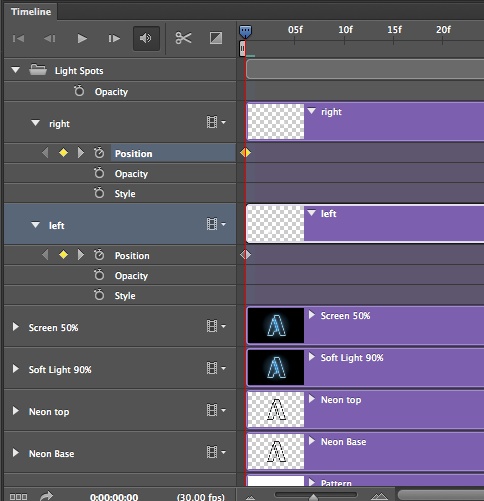
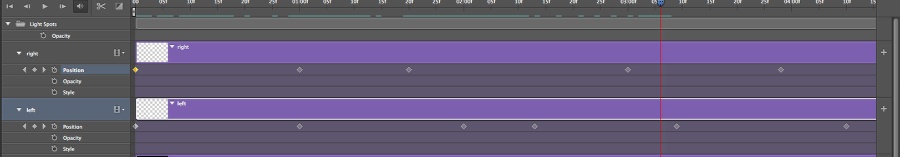
Timeline
Ini adalah bagaimana timeline terlihat seperti. Perhatikan keyframes untuk titik di mana animasi perubahan posisi.

Kesimpulan
Setelah beberapa langkah ini adalah animasi final. Menggunakan timeline cukup sederhana jika Anda membandingkan jumlah langkah yang diperlukan untuk menciptakan efek cahaya. Yang keren adalah bahwa Photoshop membuat hidup kita lebih mudah ketika datang untuk membuat animasi sederhana.

thanks buat tutornya gan,, sangat memabantu sekali.. http://goo.gl/nj0Tsg
BalasHapusAda versi youtube nya ngga gan ?
BalasHapusmohon maaf ka tu torial nya lebih di perdetail
BalasHapussaya kurang paham cara me ngecat